La validation d'application Facebook, une aventure
Hello à tous et merci d’avoir cliqué sur cet article 🙂
Aujourd’hui je voulais vous parler d’une étape dans la vie d’un dév qui m’a pris de nombreuses heures (jours) : Valider une app par les services Meta (Facebook).
“Attends mais comment ça une appli Facebook ? Ils en ont déjà une, je l’ai sur mon smartphone.”
Créer une application développeur Meta
Ici on ne parle pas d’application mobile mais bien d’applications au sens d’entité qui utilise des services tiers. En effet, si vous souhaitez utiliser une API d’un réseau social (ou autre), il faudra vous créer un compte développeur sur ce réseau puis une appli correspondant à votre site web.
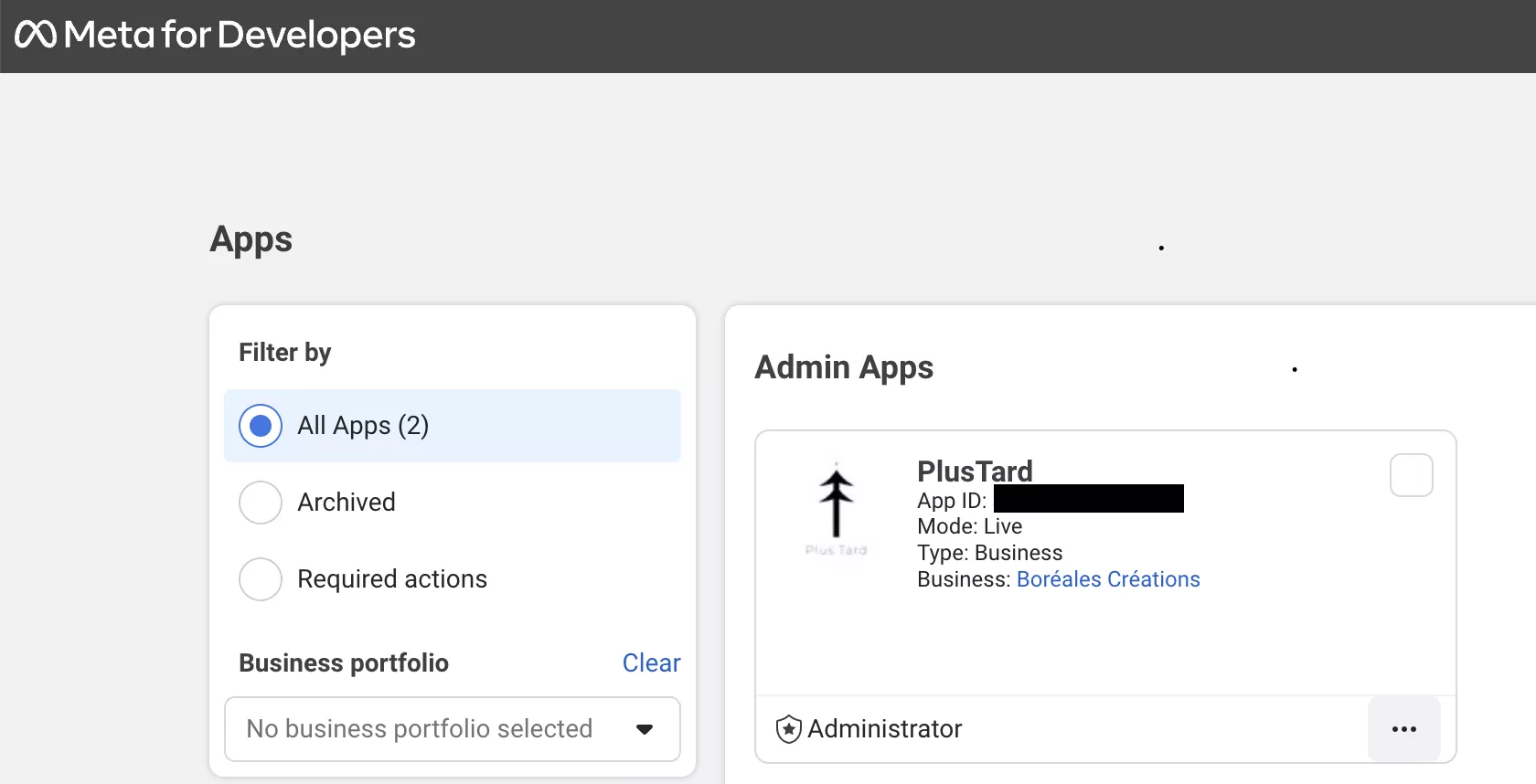
Globalement ça se présente comme cela chez Meta :
Cela permet de séparer chaque cas d’usage ou chaque client que vous pourrez avoir et pour Meta c’est une façon de pouvoir modérer au cas par cas.
La validation et la modération
Vous n’êtes pas sans savoir que Facebook contient des données sensibles sur ces utilisateurs et que cela doit être protégé. Si vous êtes développeur cela ne vous donne donc pas tous les droits pour exploiter comme bon vous semble ce que Meta collecte.
Par exemple si vous souhaitez accéder à l’email d’un utilisateur il vous faudra l’autorisation “email”. Et oui, pour le moment ce n’est pas plus compliqué que ça. 🙂
Cela se matérialise par un lien dans lequel vous allez passer en paramètre toutes les permissions que vous souhaitez avoir.
Une liste des permissions est disponible dans la documentation
Voici un exemple de lien pour connecter un utilisateur à son compte Facebook et lui demander des autorisations :
“Super ça fonctionne j’ai accès à tout ! 😀”
Alors oui, mais non. En fait si vous testez avec votre compte développeur vous aurez naturellement accès à ce que vous voulez sans validation de la part de Meta. Pour une raison simple : Vous êtes en mode test et les données ne concernent que vous.
Par contre pour passer votre projet en production et que les utilisateurs extérieurs puissent l’utiliser, là il faut demander une validation à Facebook.
Le process de validation
Bon ici on entre dans le vif du sujet et la partie la plus compliquée. En effet il y a très peu d’aide dans la documentation officielle pour savoir comment faire valider votre application.
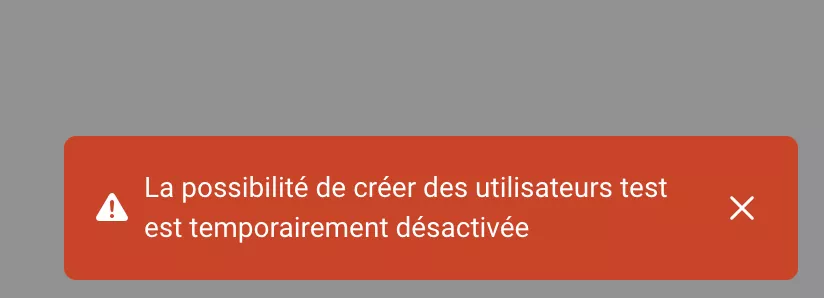
Tout d’abord il y a une donnée obsolète, en effet on vous demande de créer un utilisateur de Test sur votre application que pourra utiliser l’équipe Meta pour faire ses vérifications. Or cette fonctionnalité d’utilisateurs Test est désactivée.

Plutôt embêtant du coup non ? La solution ? Créer un faux compte Facebook … Oui oui, vous avez bien lu. C’est la seule solution connue à ce jour pour passer cette étape.
Rendez-vous donc sur la page d’accueil de ce cher réseau social, créez-vous un compte comme si c’était la première fois (un peu de nostalgie de 2010 pour ma part) 😛.
Conservez le mot de passe, que vous devrez fournir à l’équipe Meta dans la description de votre requête d’autorisations.
Bon et maintenant c’est quoi la suite ?
La suite c’est de détailler au maximum le fonctionnement et le but de votre application. Pour Plus Tard, j’ai dû expliquer que c’était un outil de programmation des publications et détailler chaque étape en plus d’un enregistrement vidéo de l’écran qui est obligatoire.
Oui vous allez devoir capturer votre écran en vidéo pour montrer à l’équipe Meta comment fonctionne votre application étape par étape.
Par exemple : Si vous demandez une autorisation pour lister les pages Facebook gérées par un compte, vous devrez capturer le moment de connexion au compte, la sélection des pages puis l’écran de votre application qui va effectivement lister ces pages.
Les retours de l’équipe Meta
Même en préparant bien votre soumission à la vérification, il se peut que votre application soit refusée. Il y a toujours un message de l’équipe vous précisant les raisons du refus, bien que parfois celui-ci ne soit pas très explicite.
Par exemple, j’ai eu le cas de l’équipe qui ne parvenait jamais à se connecter au compte Facebook en leur ayant pourtant donné les bons identifiants. Et bien devinez quoi ? Les testeurs étant certainement dans un autre pays que le mien, le compte demandait une vérification de sécurité lorsqu’ils essayaient de s’y connecter. J’ai donc dû leur préciser que c’était un compte basé en France et qu’ils devaient utiliser un VPN pour avoir une IP française.
Après ça plus de souci, ils arrivaient à se connecter à mon compte 😅
Globalement leur process suit néanmoins une ligne directrice :
- Vérification que l’autorisation que vous souhaitez correspond réellement à un cas d’usage de votre application
- Vérification que la fonctionnalité fonctionne de bout en bout. Depuis le login jusqu’à l’action décrite.
- Vérification que ce que vous avez fourni comme enregistrement d’écran soit EXACTEMENT ce qu’ils vont voir en faisant leur test. Si ce n’est pas le même nom d’utilisateur/email etc, il y a un risque que la validation soit rejetée.
Conclusion
Normalement s’ils réussissent à effectuer tout cela en suivant vos indications vous avez de grandes chances de voir votre demande approuvée. 🙂
J’espère que ce mini-guide pourra vous aider dans votre parcours des applications Meta. Sachez néanmoins que le process de validation reste long et fastidieux, donc si vous prévoyez une mise en production prochainement, ne tardez pas trop à passer cette étape car elle risque de vous faire perdre pas mal de temps.