Héberger les Google Fonts sur son serveur, parlons auto-hébergement
Bonjour bonjour 🙂,
Ah, vous êtes toujours en vacances ? Je repasse après avec mon article donc ? Non, c’est bon ? On peut y aller ? Top ! 😁
Aujourd’hui, on va parler des Google Fonts, plus précisément : comment les « auto hébergé »
? Allez, hop, on allume le ventilateur, on chauffe les doigts et … on y va !
Qu’est-ce que sont les Google Fonts ?
Les Google Fonts, c’est un ensemble de polices de caractère, créé par Google, la particularité de ces polices de caractères c’est qu’elles sont conçues pour les écrans et notamment, le web.
Sur ce site je n’utilise pas les Google Fonts, j’ai préféré utiliser des polices d’écritures déjà disponibles sur votre terminal, du coup, il n’y a pas de police supplémentaire à charger quand vous venez me voir, après la qualité de la police, dépend de ce qu’est disponible sur votre appareil, mais promis, je n’ai pas utilisé “Time New Roman” 😛 (bah oui … c’est illisible sur un écran !)
Sur cette petite fromagerie en ligne, par contre, j'utilise le Google Fonts : Lato.
Comment Google diffuse-t-il ses web fonts ?
L’usage préconisé par Google pour l’utilisation des Google Fonts, c’est d’utiliser leur CDN, en gros, ils mettent à disposition pour vous des fichiers CSS qui se chargent de charger les fonts, pour en savoir plus vous pouvez lire la documentation.
Pourquoi font-ils cela ?
Déjà dans un premier lieu dans une idée de simplicité et de performance j’imagine, puisqu’une fois la font chargée par un site A, si un site B utilise la même, elle est théoriquement restée en cache du navigateur.
Je me suis demandé s’il n’y avait pas aussi une opportunité pour Google d’améliorer le profil publicitaire des utilisateurs des sites utilisant les Google Fonts, mais si on est attentif, le domaine est “fonts.googleapis.com” et, sur ma machine, ce domaine n’a déposé aucun cookie, du coup, s’il faisait ça, il n’aurait que l’adresse IP des utilisateurs et leurs « fingerprint » (user agent, variable de navigateur … etc.).
Du coup, je ne pense pas qu’ils utilisent les Google Fonts pour améliorer leurs ciblages publicitaires.
L'hébergement sur ses propres serveurs
Maintenant que vous savez ce que c’est, vous voulez les héberger sur votre propre serveur et profiter d'une belle police d’écriture tout en restant maître de ce qui est chargé sur vos pages ? C’est parti.
Google webfonts helper
Cet outil est d’une simplicité d’utilisation.
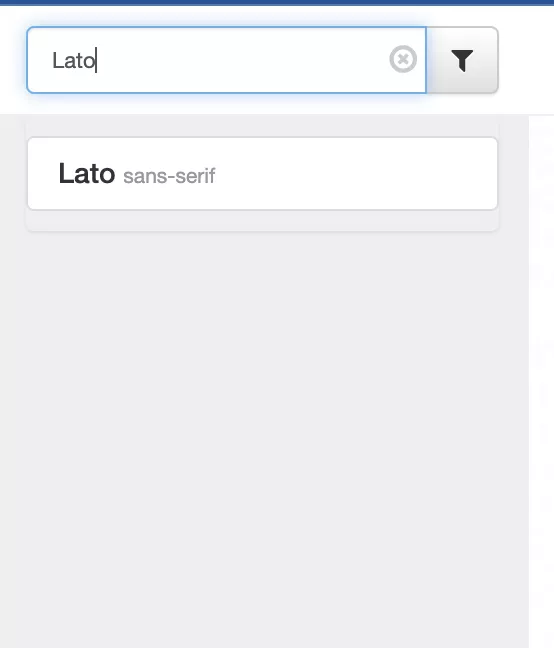
Sur la gauche, recherchez la police de caractère qui vous fait plaisir.

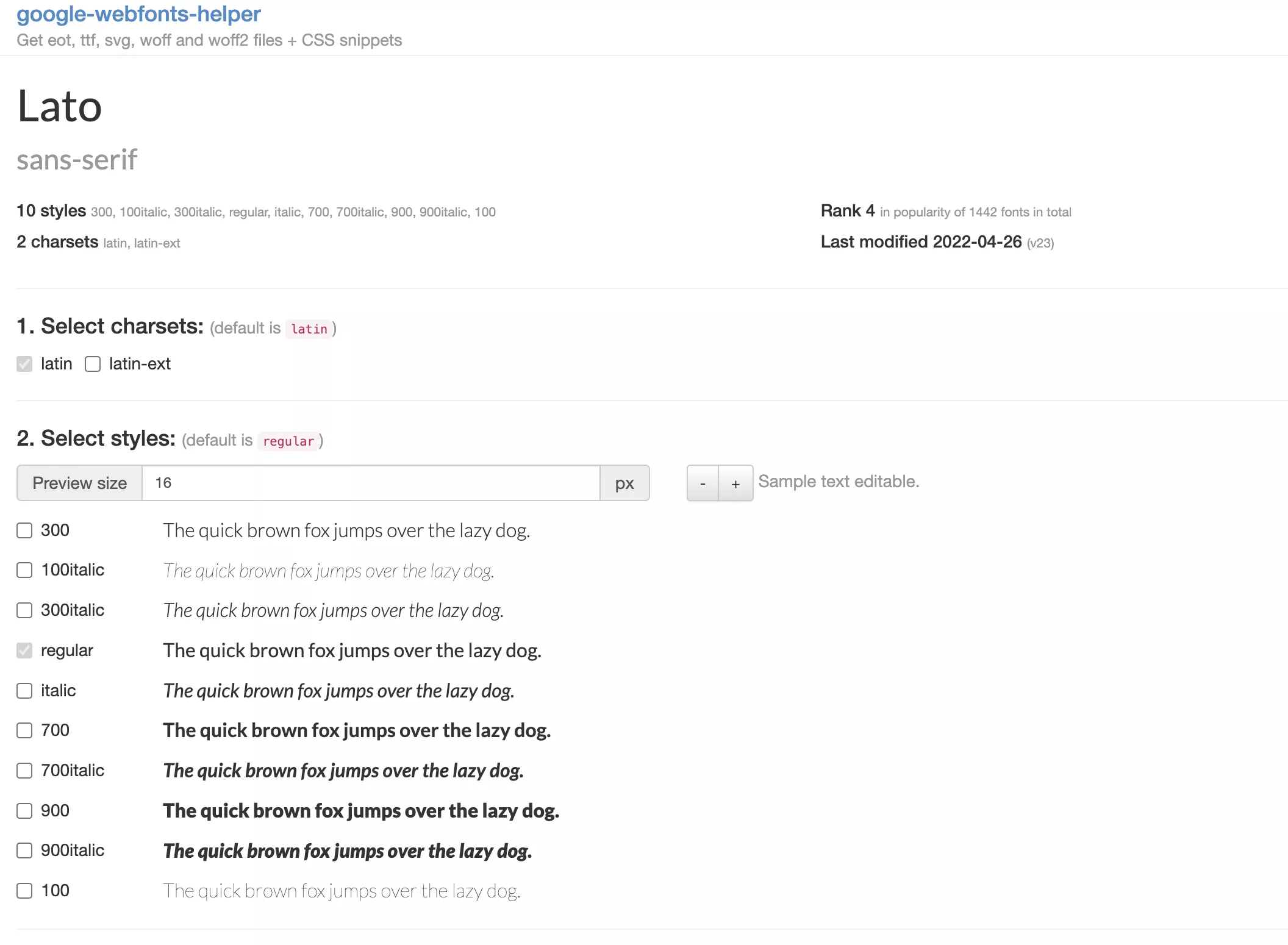
Ensuite, choisissez simplement les différents styles que vous souhaitez utiliser (italic, gras à 700 … etc.)

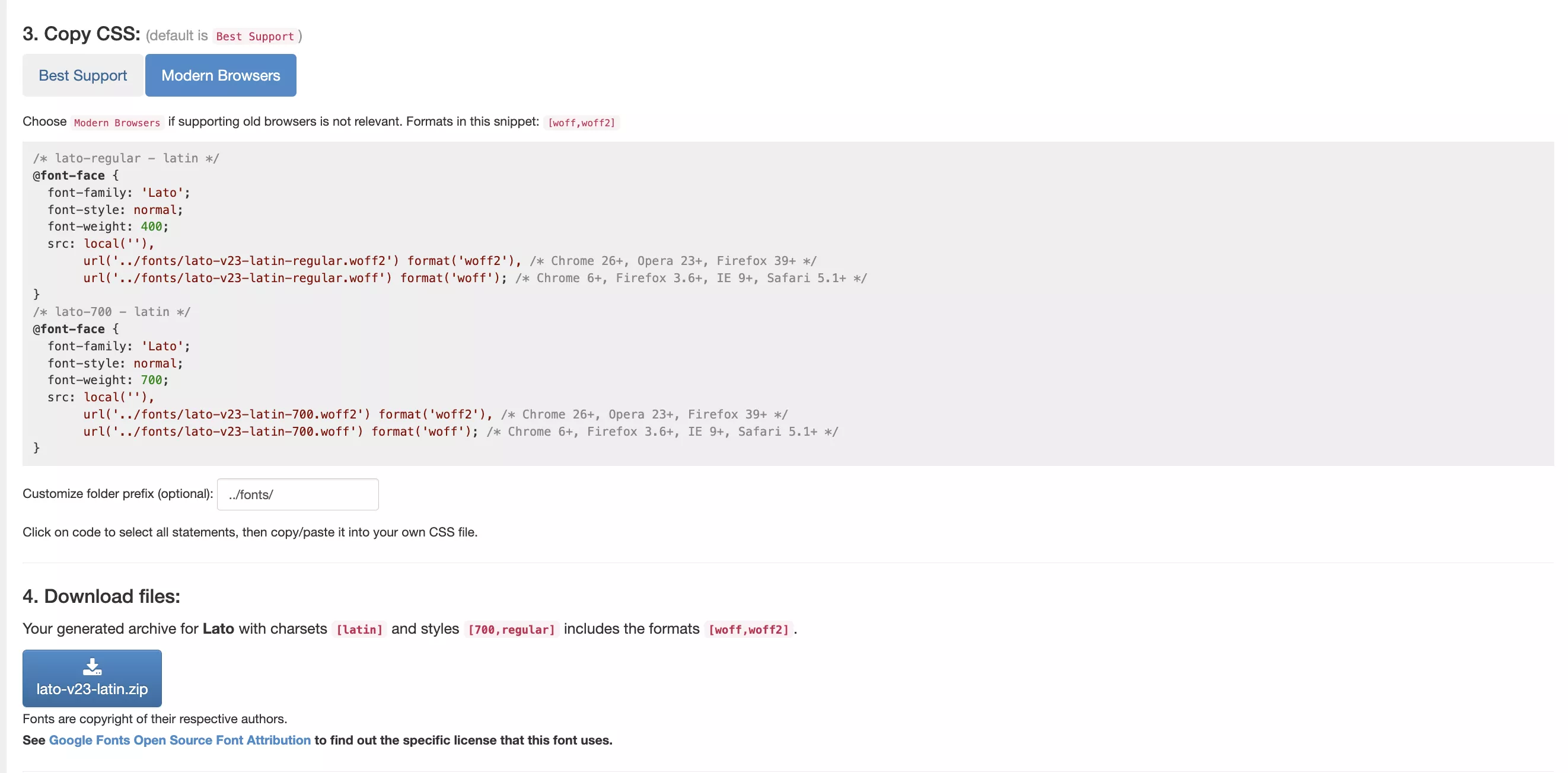
Par la suite, vous avez le choix entre “modern browser" ou “best support”, dans mon cas, n’ayant aucun visiteur sur Internet Explorer, j’ai choisi “Modern Browser” pour générer un CSS plus léger.

Et voilà, vous avez un CSS tout beau prêt à l'emploi, si vous le souhaitez, vous pouvez changer le nom du dossier dans lequel sera hébergé les fonts, si vous changez cette variable, ça le changera dans votre CSS généré.
Pensez à bien télécharger le pack de police avec le bouton du bas et vous êtes paré à intégrer cela à votre propre site / application.
Conclusion
Pour la reprise, je vous propose un petit sujet léger, cela va vous permettre de vous remettre tranquillement dans le bain, et là la semaine prochaine, je pense, on va voir comment supprimer tout le CSS inutile de notre site internet / notre application.
Sur ce, je vous dis à la semaine prochaine 😁.