Le framework CSS Bootstrap, le problème de son poids et la ligne de flottaison
Bonjour par ici 🙂,
j'espère que vous allez bien...
Bon, on va pas trop tergiverser, pas de ça chez nous et on va entrer dans le vif du sujet ?
Vous connaissez Bootstrap ? Si vous êtes dans le développement web il y a de force chance que oui 😁.
Aujourd'hui on est va le détruire... en fait non... on va juste voir un des problèmes qu'il a et comment le résoudre (en partie).
Qu'est-ce-ce que Bootstrap ?
Bootstrap est un framework CSS très connu et très utilisé, il a été créé par Twitter en 2011.
Il contient des "classes utilitaires" qui était très utile avant l'avènement des “flexbox". Cela permettait de faire du “responsive” facilement avec un système de grille. D'autres classes permettent de faire des "margin" ou du "padding" facilement...
En plus des classes utilitaires, il y a des classes de composants, qui permettent de faire des boutons, des cartes, des "jumbotron" (oui ça s'appelle vraiment comme ça), des "spinner" de chargement... etc.
Toutes ces classes vous permettent de lancer votre projet plus vite (je dirais même de le “Bootstraper” 😁).
Bootstrap n'est pas si mal
Pour être franc, je n'ai pas le même avis que “Benjamin Code” sur Bootstrap, lui, il a un avis très tranché sur la question.
En fait, sans Bootstrap, vous ne seriez sûrement pas en train de lire ça... ce site utilise Bootstrap...
Revenons dans le contexte de l'époque, me voilà fin 2020, je décide de quitter complètement le monde du CDI pour être à 100% indépendant.
Dans le plan que j'ai en tête à l'époque je voulais un site sympa, mais surtout sur ce site je voulais créer du contenu intéressant, en fait, l'idée est que l'activité de free-lance finance la rédaction des articles du site.
À ce moment-là, je veux me baser sur mon CMS maison pour diverse raison, par exemple pour proposer mon contenu en plusieurs langues (ce qui est le cas aujourd'hui, Français et Anglais).
Mais je n’ai pas envie de passer des semaines à faire un design au petit oignon, je préfère me concentrer sur le contenu que le contenant, il me fait quelque chose que je peux mettre en place en quelques jours (la V1 du site est sortie de terre en 3 jours ... avec le blog).
Et dans ma tête, c'était clair, je corrigerais le design et les divers problèmes, plus tard quand j'aurais le temps.
Dans le même temps, je rencontre Les Frères Marchand, qui souhaite se lancer en ligne... et pour ça on doit faire un site, mais pour les mêmes raisons que moi il faut "bootstraper” le projet et VITE !
Donc j'ai fait très simple, j'ai été chercher des thèmes sur “Themeforest”, j'ai pris deux thèmes Bootstrap, un pour ce site et un pour le site des “Frères Marchand”, un mois plus tard.
On ne va pas se mentir, en plus de Bootstrap, les thèmes bricolés rajoutaient tout un tas de code pas vraiment propre... je me souviens m'être dit "mais quel enfer".
Mais bon, ce n'était pas grave, j'avais un site, les Frères Marchand avaient un site, et on pouvait se concentrer sur ce qui était important à ce moment-là, dans les deux cas, c'était la création de contenu de qualité...
Pour conclure ce chapitre, je dirais que Bootstrap m'a permis de me lancer et vite (il n'y a pas que lui), et pour ça, merci, Bootstrap.
Aujourd'hui je vis à 100% de mon activité d'indépendant (non, il n'y a pas de CDI caché 😛).
Cependant, dans la vie, tous les choix que l'on fait viennent avec des avantages et des inconvénients...
Bootstrap, un problème de poids ?
Et oui, par défaut Bootstrap vient avec toutes ses classes, qui vont être chargé par le navigateur et vous vous retrouvez avec un fichier CSS de 200ko (c'est un exemple, je n'ai pas mesuré le poids réel de Bootstrap).
Mais en quoi c'est un problème ?
Ça, c'est une question de quelqu'un qui a la fibre… 200ko, on s'en fiche, sauf que non.
Quand vous cliquez sur un lien dans la recherche Google (ou tout autre site que Google) pour la première fois, votre navigateur, avant de commencer à vous afficher le contenu, il va télécharger et interpréter le fichier CSS qui se trouve dans le "head". Sur une connexion fibre est du matériel récent et puissant, cette étape est instantanée, mais pas sur une connexion 4G (qui ajoute de faite une latence) et encore moins sur une connexion ADSL à la campagne (testé et approuvé).
D'ailleurs, dans l'onglet réseau de Chrome, vous pouvez brider volontairement votre connexion pour tester sur une connexion 3G rapide.
Avec un fichier CSS qui bloque l'affichage, d'une taille de 200ko vous faites patienter vos visiteurs, hors, dans mon cas je veux que toute personne qui m'accorde de son temps pour venir lire mes articles ai la meilleure expérience possible.
À l'époque, ce n'était pas le cas, sur une connexion limitée, il fallait attendre, aujourd'hui avec la compression ajoutée au niveau du protocole HTTP, le CSS que vous téléchargez pour afficher cette page ne fait plus que 18ko.
J'ai commencé à parler de ça dans cet article à l'époque.
Comment ai-je réduit la taille du CSS Bootstrap sur mes projets ?
J'ai utilisé deux méthodes, ce site ainsi que le site des “Frères Marchand”, c'est Bootstrap avec un thème en plus, et comme je l'ai dit plus haut la qualité du code était moyenne.
Pour les sites internet / blog
je ne me suis pas pris la tête, j'ai décompressé le fichier généré et j'ai utilisé cet outil.
Certes, c'est payant, mais il m’a permis de bien réduire le CSS en supprimant les classes inutilisées, mais en ne cassant rien. Et si j'ai besoin de créer de nouvelles classes, je peux.
Pour la boutique en ligne et l'application de réservation
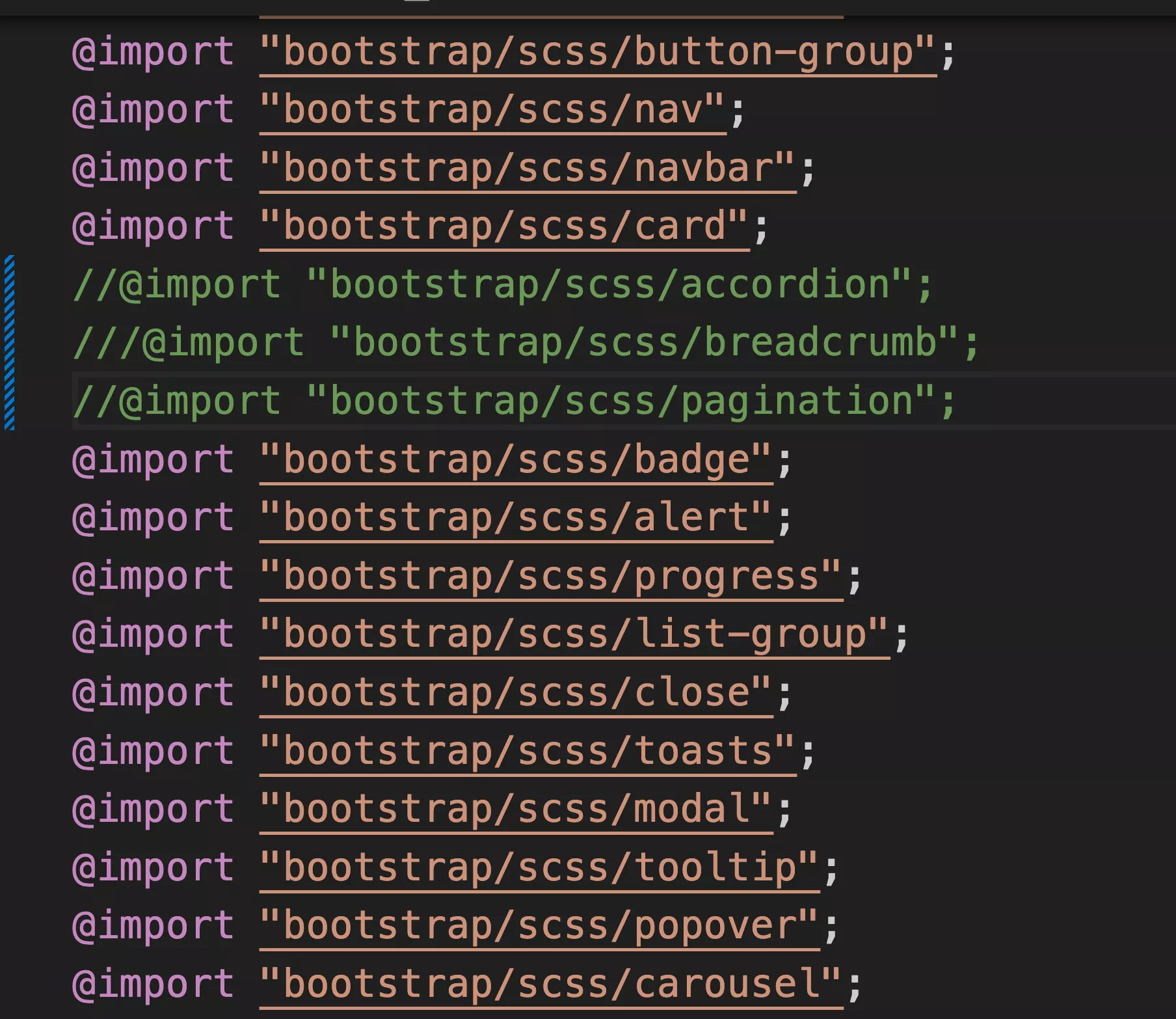
pour ces deux projets-là, j'ai utilisé le SASS de Bootstrap, de ce fait, j'ai pu commenter les parties inutilisées et seulement garder les fonctions qui sont réellement utilisées dans le projet.
Le petit plus :
Pensez a avoir deux fichiers CSS, un au-dessus de la ligne de flottaison (dans le "head") et l'autre en bas de page, qui ne bloque donc pas l'affichage de votre page 😊.
Conclusion
On a vu comment aborder les problèmes de poids de Bootstrap, et comment les résoudre, en partie.
Cependant... n'y aurait-il pas un moyen de prendre en compte cette problématique, dès le début du projet ?
Il est possible, je dis bien possible, que ce soit le sujet d'un de mes prochains articles... 😁.
Bonne journée 😁.