Gutenberg, l'éditeur de WordPress, a-t-il tout changé ?
Services gratuits
Intégrer des maps à vos sites QR Code modifiable après impression Lien court personnalisable Générateur de de mot de passe Créer des images pour les réseaux sociaux Créer des palettes de couleurs harmonieuses Déminifiez votre code Créer des fichiers .gitignore facilement Système de réservation pour restaurants Logiciel de réservation pour coiffeursSommaire
Coucou par ici 🙂, merci d'avoir cliqué sur mon article 😁.
Aujourd'hui, une fois n'est pas coutume, on va parler d'un sujet très controversé dans le monde du développement web : Wordpress...
Souvent railler, Wordpress, ne reste pas moins un incontournable, il a grandi avec le web, le blog de Korben par exemple, c'est un Wordpress 😛 (vous le saviez ?)
Mais, ce petit a bien évolué, et c'est pourquoi je le mets à l'honneur dans mon article de la semaine...
En fait, je l'ai utilisé pour créer là landing page d'un futur "side project”, qui ne verra pas le jour tout de suite... LaCarteFidélité
Mon histoire avec WordPress...

Comme beaucoup de développeurs, ça a toujours été une relation compliquée avec Wordpress... jusqu'il y a peu du moins...
Le début avec Wordpress
La première fois que nous nous sommes rencontrés, ça devait être en 2010, lorsque j'ai créé mon premier blog, à l'époque pour créer un blog c'était la référence (et ça l'est toujours aujourd'hui d'ailleurs...).
À ce moment-là pour ce blog je n'ai pas été plus loin que de l'installer, choisir un thème et commencer a publié des articles, pas avec la rigueur que j'ai aujourd'hui, mais la base était déjà là, même si je n'ai pas gardé le contenu de ce blog et qu'aujourd'hui il redirige vers ce site, ça a été la base du blog sur lequel vous êtes aujourd'hui 😁.
Quelques side project plus tard
J'ai commencé à joué avec Wordpress un peu plus en profondeur sur des sides projects, par exemple pour des sites de guilde World of Wacraft (bah oui, tous les dev, on est passé sur WoW)...
Des sites d'actu, des "eshop" avec WooComerce, des sites vitrines... etc.
Durant cette période j'ai très vite déchanté sur Wordpress, j'avais l'impression de bricoler, ne pas faire les choses proprement... et c’est ce qui m'en a éloigné.
Les bricolages qui m'ont fait halluciner 😮

Le thème avec du code bizarre
je vais prendre quelques anecdotes que j'ai vues, la première c'était sur un thème et je me souviens plus du thème, mais je me souviens que ça m'a marqué :
Le thème était gratuit, pas très joli, mais bon, il faisait le boulot pour le bricolage que je faisais à l'époque, je voulais le personnaliser et à l'époque je ne savais pas qu'il fallait créer un "thème enfant" pour modifier un thème (le même principe que l'héritage dans la programmation orientée objet).
Je cherche donc à modifier le thème de base et au moment d'arriver au footer, je vois la "eval()" en PHP 😮.
Sauf qu'à cette époque, je sais déjà ce qu'est un "shell" en PHP et je sais surtout que pour "cacher" le shell dans le code on utilise beaucoup cette fonction.
Pour les non-connaisseurs de PHP, cette fonction permet d'exécuter du code PHP qui est dans une chaîne de caractère...
Et la fonction "eval" était utilisée avec une chaîne de caractère chiffré et une fonction de déchiffrement (c'était une boucle, qui utilisait du XOR et du base64).
Et vous allez me dire, "que faisait ce code ?"
C'est simple, c'est la méthode qu'avaient trouvée les développeurs pour empêcher la modification du "Copyright" dans le "footer”…
Je comprends qu'il veuille protéger le copyright d'un thème gratuit, cependant, la méthode ne m'a quand même pas fait plaisir à l'époque.
Une iframe utilisée comme compteur
Dans WordPress, de base, tout est un "article de blog", et de ce fait je suis tombé une fois sur un projet qui avait besoin de plus que ça, mais WordPress avait quand même été utilisé pour ça...
Avec le recul, pourquoi pas, mais dans ce cas soit utiliser une extension pour le faire, soit modifier le thème (enfant) ou créer une extension pour ça.

L'idée était d'afficher sur la page le nombre de "vue" du contenu de la page, et pour cela, il y avait une iframe qui chargeait une autre page qui incrémentait un compteur et qui faisait un "echo" de ce compteur, le compteur était stocké dans une base de données séparé...
Et, d'après vous, comment il savait quel compteur il fallait incrémenter ?
Tout simplement en utilisateur le "HTTP_REFERER", car quand on charge une iframe dans une page web, la page "parent" est disponible dans le "HTTP_REFERER" de la page chargé dans l'iframe...
Le problème, c'est que le "HTTP_REFERER" est une donnée brute envoyée par le navigateur et une des bases de la programmation web ?
Ne jamais faire confiance aux données envoyées par le client... jamais.
Et, pour finir, le compteur était incrémenté à chaque fois que la page était chargée, même si c'était un "bot" qui chargeait la page...
Cela résume deux aventures notoires que j'ai eues avec WordPress...
Les éditeurs "wysiwyg" comme Divi

J'ai aussi eu l'occasion de découvrir les éditeurs "wysiwyg" comme Divi, Elementor ou encore CornerStone.
Que dire ? Sur le papier c'est pas mal comme idée, ça permet aux gens qui ne savent pas du tout coder de pouvoir se débrouiller à faire des choses sympas.
Mais le problème est que, quand on a besoin d'un développeur pour allez "plus loin" après, bah, DVI génère du code propriétaire qui n'est pas conçu pour être modifié et c'est le début des problèmes.
J'ai du par le passé tenter de faire quelque chose avec ça (en tant que développeur) et j'ai "pris cher"...
je pense que je ne suis pas le seul à avoir vécu ce type d'expérience et que c'est pour cela que WordPress à si mauvaise réputation aujourd'hui.
Le problème n'était pas WordPress, mais l'usage qui en était fait
Avec le recul, le problème n'a jamais été WordPress, c'est un bon produit, quand on l'utilise comment pour ce quoi il a été fait, les "mauvais projets" Wordpress résulte du bricolage et de vouloir utiliser WordPress de la mauvaise manière.
Cependant, si on l'utilise comme il se doit, il est possible de faire des choses très sympas avec 🙂.
Gutenberg, le remplaçant de l'ancien éditeur
L'un des gros points noirs de Wordpress était que quand on veut commencer à aller "plus loin" dans le design et surtout permettre à des "non dev" de le modifier, il fallait passer par des solutions externe propriétaire comme Divi.
Et ça, Wordpress l'a bien compris, et c'est pour cela qu'ils ont sorti Gutenberg en décembre 2018, je n'y ai pas donné d'attention à l'époque, car j'avais d'autres choses à faire, mais il vaut le coup d'œil.
C'est quoi Gutenberg ?
Gutenberg est un éditeur de bloc, c'est-à-dire que vous pouvez créer des "blocs" de contenu, et les déplacer comme dans un "powerpoint".
Mais la particularité, c'est qu'il ya des "blocs classiques", du texte, des images, mais vous pouvez allez plus loin... et c'est ça qui nous intéresse ici.
N'importe quelle extension peut ajouter un bloc
Vous ne trouvez pas votre bonheur dans les blocs de bases ? Pas de problème, vous pouvez soit trouver une extension existante qui réponde à votre besoin, soit en créer une.
Pour la création de blocs avec les extensions, jetez un œil à cet article de Capitaine WP : créer un bloc Gutenberg.
À noter qu'il vous faudra des notions de React 😛 pour commencer à créer vos propres blocs.
À quoi ressemble Gutenberg ?
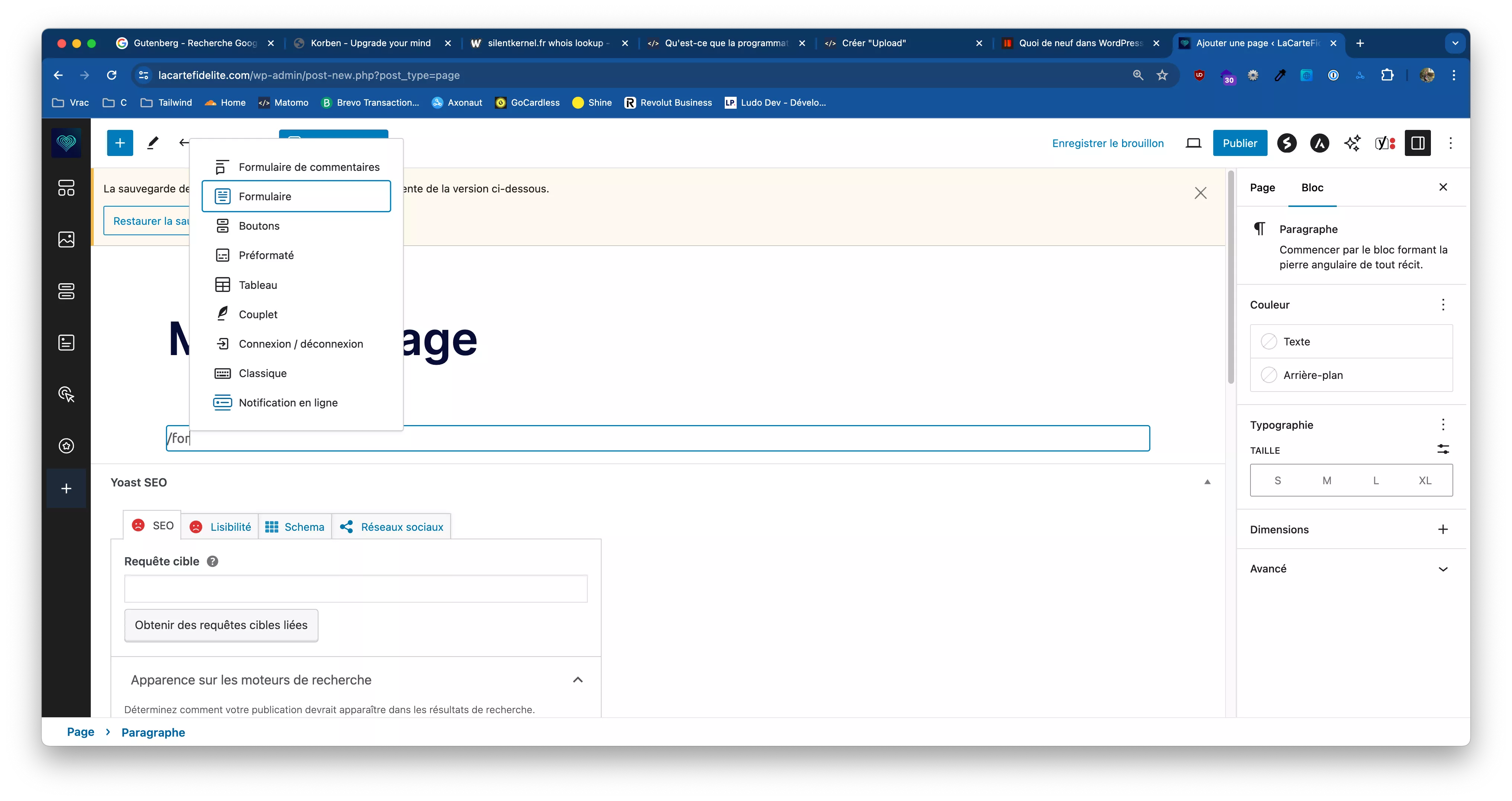
Plutôt que du texte voici quelques illustrations, pour choisir le type de bloc, il suffit d'utiliser un / dans l'éditeur, ici je vais choisir un bloc "formulaire", qui est fourni par une extension.
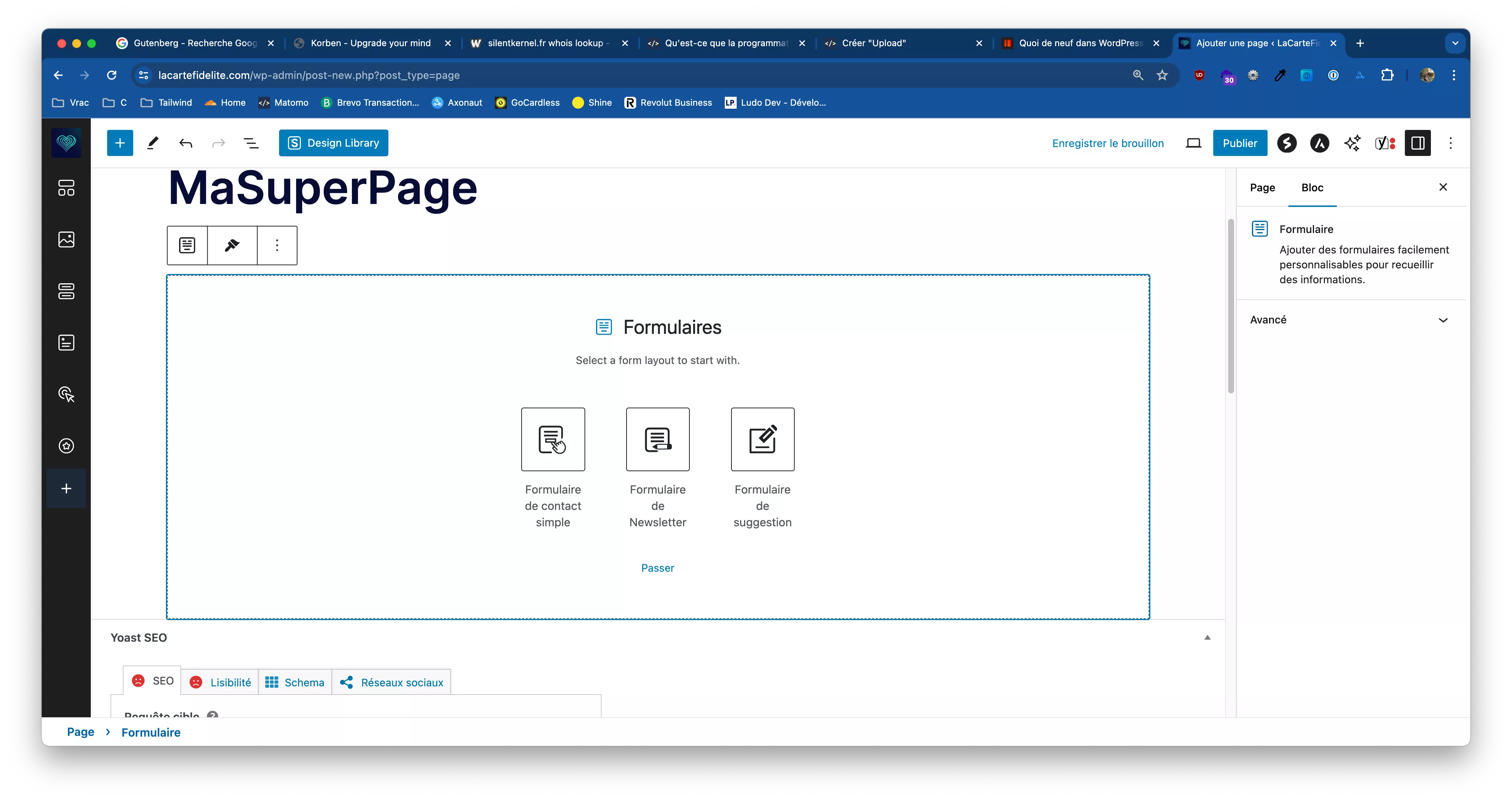
Ensuite, l'extension de ce bloc me demande si je veux créer un bloc de "contact", d'inscription à la newsletter ou un formulaire de suggestion :
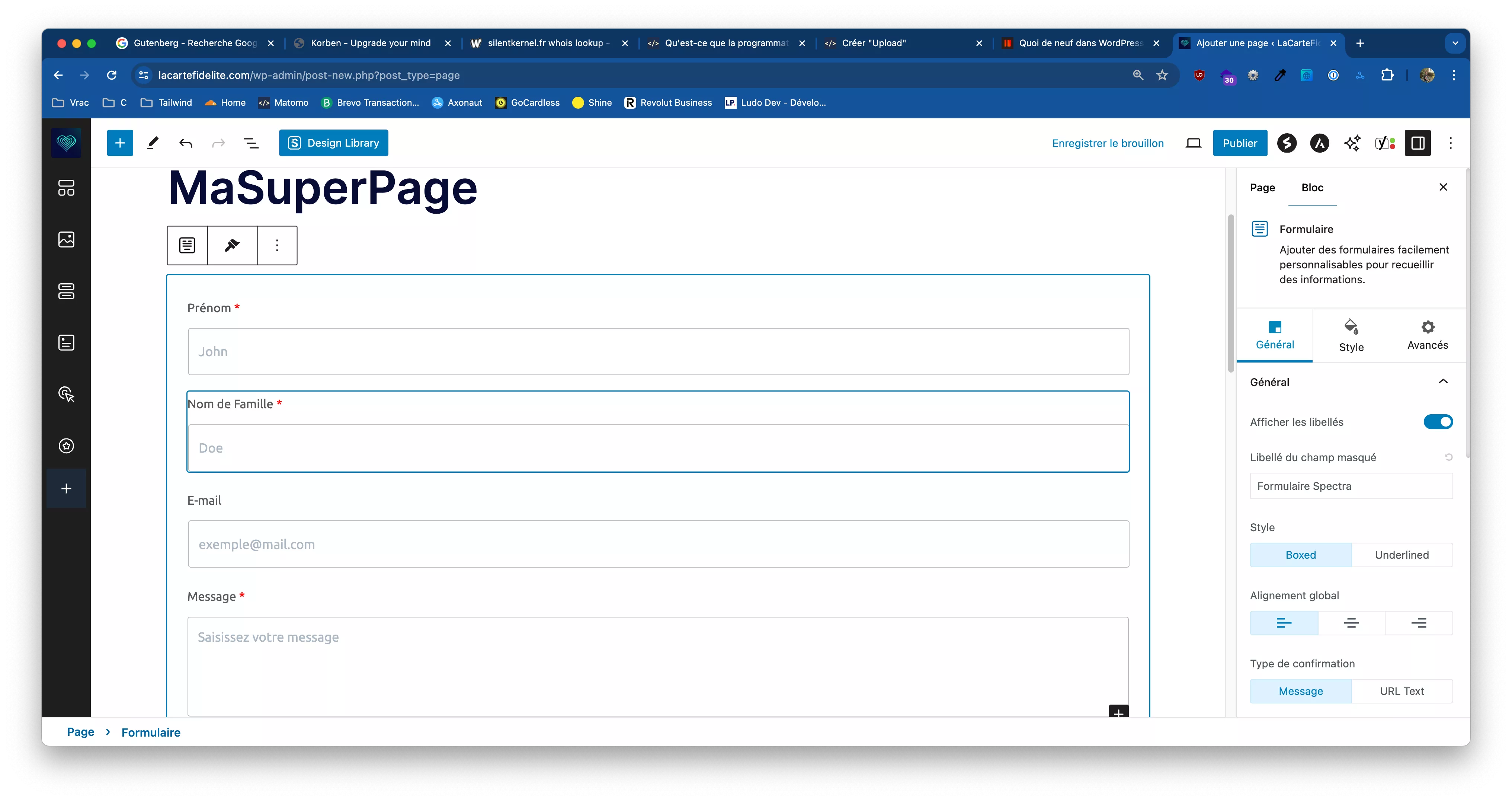
Enfin, mon bloc est dans la page, il ne me reste plus qu'a définir son style avec le menu de droite :
C'était simple, non ? Et vu que ça reste du Wordpress, c'est standard, vous pouvez copier vos blocs d'une instance WordPress à l'autre, mais il faudra bien entendu avoir installé l'extension qui gère ce "type de bloc" sur les instances Wordpress.
Mon avis après avoir un peu joué avec Gutenberg
C'est très simple, Wordpress va rentrer dans mon stack technique pour les "petits sites" que j'ai à faire, je peux en très peu de temps faire des trucs sympas... idéals pour des sites de restaurants par exemple.
J'aime beaucoup le fait que je peux faire un retour en HTML si vraiment je ne trouve pas ce que je veux et que j'ai besoin d'aller vite, dans le futur, pour des besoins plus particuliers, je coderais mes propres blocs, j'ai déjà plusieurs idées.
Le cout technique de Wordpress
Dans la vie, ce n’est jamais tout blanc ou tout noir, WordPress permet de créer un site sympa assez rapidement, mais il y a un cout, la lenteur...
Ici, je ne parle pas du CSS ou JS envoyé au navigateur, non, ça c'est réglé par les thèmes de qualité depuis bien longtemps, je parle du temps de génération de la page.
En effet, sur LaCarteFidélité, par défaut le temps de chargement entre les pages est lent, c'est le temps que Wordpress génère la page (en utilisant les blocs mis à disposition par les extensions...).
Perso, je règle ce problème-là a coup de "Varnish", un "reverse proxy" qui permet de mettre en cache les pages... si vous êtes linuxien dans votre cœur, vous connaissez Varnish 😁.
En ce qui concerne le JS et le CSS, faites un test PageSpeed sur le site, vous verrez, le score est pas mal...
Pour info, LaCarteFidélité, je l'ai mis en ligne une après-midi où je ne savais pas trop quoi faire 😛.
Un résultat pareil en si peu de temps, ça reste admirable.
Conclusion
Voilà, mon petit article d'initiation à Gutenberg est fini...
On reviendra dessus plus tard, car je sais déjà que je vais avoir du boulot avec 😁.
Et, comme toujours, je vous ferais un article sur les choses intéressantes que je découvre...
Passez une très bonne semaine et à la prochaine 🙂.