Intégration de React dans une application Symfony
Services gratuits
Intégrer des maps à vos sites QR Code modifiable après impression Lien court personnalisable Générateur de de mot de passe Créer des images pour les réseaux sociaux Créer des palettes de couleurs harmonieuses Déminifiez votre code Créer des fichiers .gitignore facilement Système de réservation pour restaurants Logiciel de réservation pour coiffeursBonjour à tous et merci d’avoir cliqué sur cet article. 🙂
Il y a un débat qui fait rage depuis longtemps dans la communauté des développeurs, à savoir : PHP vs Javascript.
Passons outre la pertinence de tels débats (chaque techno ayant ses avantages et ses inconvénients), aujourd’hui j’ai décidé de réaliser l’hérésie complète. 😛
Nous allons voir comment intégrer React (donc une librairie Javascript Front) à l’intérieur d’un projet Symfony (Framework back en PHP). 😀
“C’est pas un peu contre-intuitif ton truc là ?”
Pas forcément et vous allez justement voir pourquoi.
Pourquoi choisir un front JS et un back PHP ?
Là encore comme pour le débat initial, tout est une question de goûts, de choix et de pertinence quant aux besoins d’un projet.
Pour ma part j’ai été confronté à un dilemme en voulant créer un nouveau micro-SAAS :
- D’un côté j’ai remis le nez en profondeur dans React suite aux cours que j’ai donné en tant que formateur et je me suis souvenu à quel point je trouvais cette librairie très pratique et bien écrite. De plus, je voulais quelque chose de très reactif et très fluide sur mon interface donc il se profilait comme le meilleur choix.
- Oui mais de l’autre côté il me fallait un backend pour gérer mon routing, mes données etc. J’aurais pu partir sur Next.js qui est le plus préconnisé mais je me suis rendu compte que j’allais y perdre beaucoup de temps pour faire les traitement complexes que nécessitent mon SAAS. Vous le voyez donc venir, comme backend j’ai choisi mon framework de prédilection : Symfony 😛
Comment intégrer React dans Symfony ?
Comme vous le savez sûrement, depuis quelques versions déjà, Symfony utilise Webpack ainsi que npm ou yarn pour gérer la partie front-end de ses applications. Cela va donc nous faciliter la tâche puisque React utilise la même chose pour initialiser ses projets et gérer ses dépendances.
On va donc initialiser un projet Symfony comme d’habitude puis une fois fait installer directement les dépendances de React dans le même projet. Pour cela il existe une documentation officielle vous expliquant comment ajouter React en tant que partie d’une page existante.
Lorsque vous avez suivi ces étapes on peut considérer que c’est ok, React est installé et prêt dans votre projet.
“Oui mais moi je vois toujours du twig là dans mon Symfony donc c’est pas fini.”
Exactement, il manque maintenant la connexion entre Symfony et React. 😛
Pour cela il va d’abord falloir éditer le fichier tsconfig.json et y ajouter :
Cela va éviter quelques erreurs de build dues au contexte dans lequel va s’exécuter React.
Il faut également éditer le fichier webpack.config.js et y dé-commenter les lignes suivantes :
Voilà ! 🎉
“Quoi ? C’est tout ? React fonctionne là ?”
Et oui ! 😀 Comment tester ça ? En éditant votre principal fichier twig de cette manière :
Puis dans les assets de votre projet Symfony en ajoutant un fichier JS comme à votre habitude qui contiendra :
Maintenant vous pouvez rendre n’importe quel composant React dans Home et vous le verrez apparaître sur la page menant à votre Twig.
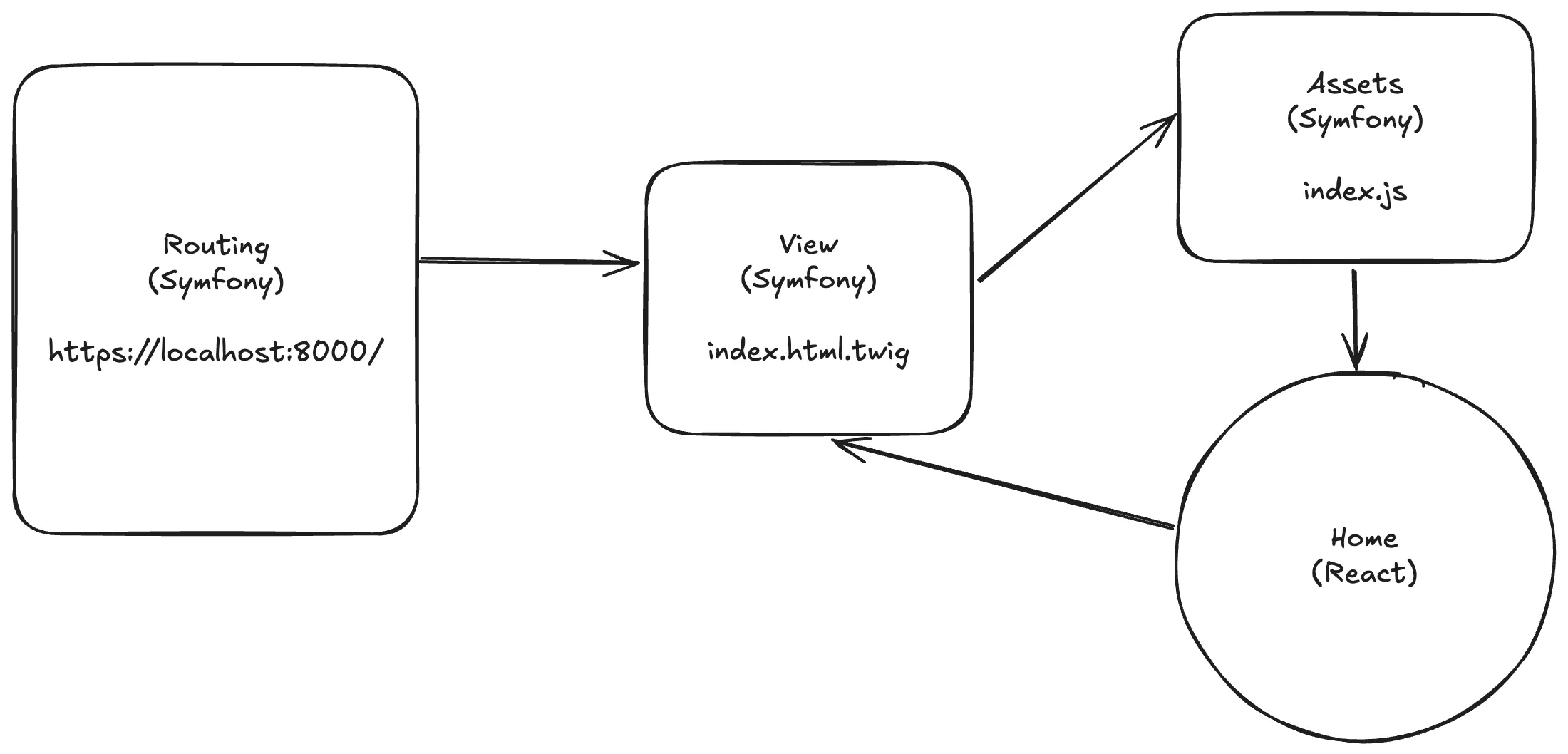
Je vous ai fait un schéma pour récapituler comment tout cela s’articule exactement :
- Le routing est géré par Symfony de façon classique. Lorsque j’atteins la route / le controller me rend un fichier twig
- Dans la vue index.html.twig nous avons une div avec un id défini comme nous l’avons fait
- Cet id est détecté par le fichier index.js présent dans les assets et la div va être utilisée comme root par React pour rendre les composants.
- Ici nous passons à React qui va gérer et exporter le composant en question qui va naturellement apparaître sur notre page à l’endroit défini dans index.html.twig
C’est tout, plutôt simple non ? 😛
Avantages et inconvénients
Comme je l’ai dit plus tôt, j’ai réalisé cette combinaison de stack pour mes besoins personnels. Mes avantages ne seront donc pas les mêmes pour tout le monde mais ici il était question de :
- Eviter de passer du temps à configurer un backend que je connaissais peu
- Tirer parti de tout l’écosystème de React (les libs de composants tels que
@mui/materialpar exemple.
- Conserver le meilleur des deux mondes : la robustesse et la scalabilité de Symfony alliée à la rapidité et la reactivité (😀) de React.
Les inconvénients sont :
- Bien évidemment la configuration initiale qui peut être un peu déroutante et nous confronter à quelques erreurs.
- Le transfert de données entre Symfony et React (bien que cette partie puisse être tout à fait classique si l’on utilise Symfony en tant qu’API)
Pour conclure cet article, nous pouvons réaliser que beaucoup de choses sont toujours possibles dans le développement, même avec des technologies très différentes et venant d’univers d’habitude opposés.
N’oubliez pas que des énormes plateformes comme Facebook ou Google tournent avec plusieurs langages et plusieurs connexions entre les uns et les autres. Parfois il ne faut pas s’enfermer dans un écosystème alors que l’on pourrait tirer parti d’outils beaucoup plus efficaces en piochant à gauche et à droite.
C’est surtout ce que j’ai voulu montrer ici dans mon expérimentation. 🙂
Sur ce, je vais retourner faire du TypescriPHP et je vous dis à bientôt ! 😛