Sylius : Afficher les derniers articles consultés aux utilisateurs
Services gratuits
Intégrer des maps à vos sites QR Code modifiable après impression Lien court personnalisable Générateur de de mot de passe Créer des images pour les réseaux sociaux Créer des palettes de couleurs harmonieuses Déminifiez votre code Créer des fichiers .gitignore facilement Système de réservation pour restaurants Logiciel de réservation pour coiffeursBonjour à tous et merci d’avoir cliqué sur cet article 😊
Je sais pas vous mais il y a un petit site d’achat pas très connu qu’on appelle Amazon et que je trouve bien pratique. Aujourd’hui je voulais vous parler d’un élément à implémenter sur Sylius et qui peut faire la différence sur votre e-commerce.
”Attends tu veux dire que Amazon est développé avec Sylius ?”
Non, Amazon est bien plus vieux et existait avant l’idée même de Sylius. 😛
Par contre de nos jours pour une boutique e-commerce qui se lance, Sylius apparaît comme l’un des meilleurs choix. Et puis devinez quoi ? Sylius est fait sur une base de Symfony (je sais on vous l’a déjà dit ici mais un rappel ne fait jamais de mal).
Mettre en place un historique des visites
La première étape de ce module va être de pouvoir récupérer chaque article que le client va consulter. Pour cela on va implémenter un système d’historique basé sur les événements de Sylius ainsi qu’une entité dédiée.
Je m’explique :
Comme pour Symfony, Sylius utilise des événements qui sont déclenchés lors de certaines actions et que l’on peut facilement écouter. Pour cela on utilise des EventSubscriber ou EventListener.
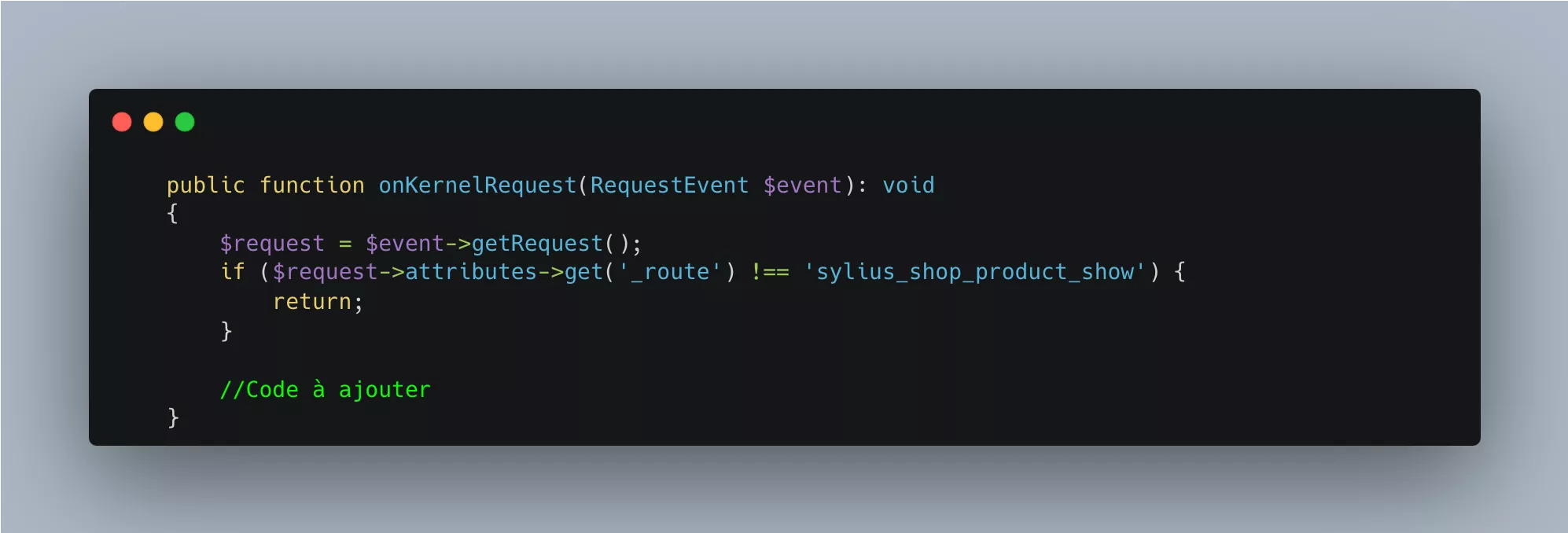
Dans notre étude de cas on va utiliser un EventListener basé sur la route qui affiche un produit. Et oui parce que dans la logique ce que l’on veut c’est : effectuer une action lorsque l’utilisateur arrive sur la page d’un produit en particulier.
Pour cela on peut se baser sur l’événement qui va déclencher le Kernel (comprenez le noyau même de Symfony) et capter la requête qui a été faite.
Ensuite grâce à l’objet Request on peut facilement accéder au nom de la route qui vient d’être visitée et donc vérifier si l’on est sur une page produit ou non.
“Super l’utilisateur visite des pages produits sur un e-commerce. Mais qu’est-ce qu’on fait de ça maintenant ?”
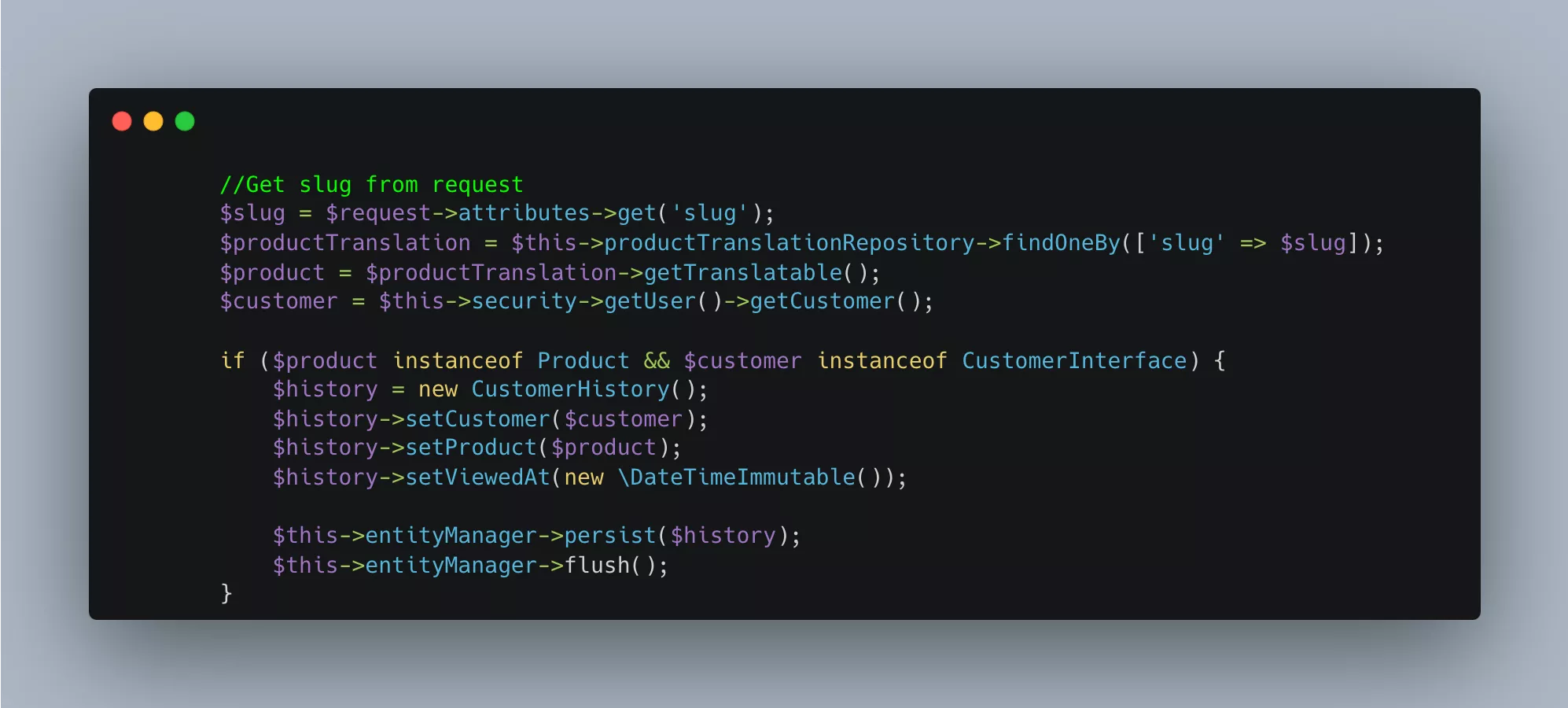
Il faut maintenant enregistrer cette information dans notre base de données pour garder un historique des produits consultés par l’utilisateur et donc susceptibles de l’intéresser.
Grâce au slug de l’url on peut rapidement retrouver le produit qui a été consulté et l’utilisateur étant connecté on peut également enregistrer son identité dans une Entity CustomerHistory que l’on aurait défini auparavant.
Récupérer les derniers produits consultés par l’utilisateur
Ok maintenant à chaque visite d’un client sur une page produit on enregistre l’info dans la base de données. C’est super mais il faut encore qu’on traite ces infos pour afficher notre module.
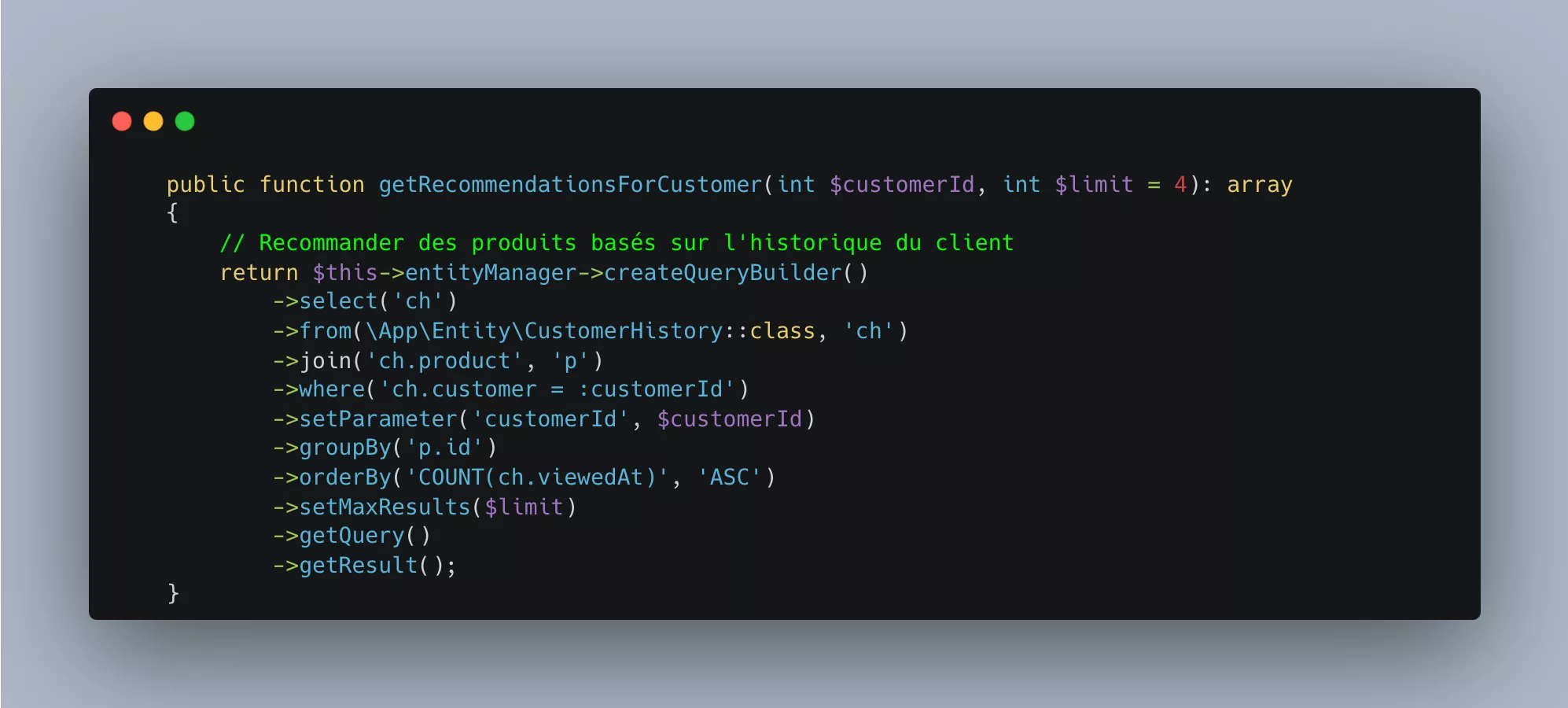
Pour cela on va déclarer un nouveau service qui aura pour rôle de récupérer les derniers produits consultés pour l’utilisateur courant grâce à une requête.
Ici on limite à 4 le nombre de résultats retournés car c’est le nombre que l’on va afficher sur la page d’accueil pour rester en cohérence avec le template par défaut de Sylius.
D’ailleurs en parlant de template c’est la dernière étape de notre petite aventure. 😛
Sylius utilise des hooks dans ces templates et comme nous souhaitons afficher notre module sur la page d’accueil en premier lieu (après la bannière quand même hein) on va modifier le hook de la page d’accueil. Pour cela direction le fichier
Tout à la fin de ce fichier vous allez retrouver la clé sylius_twig_hooks qui nous intéresse.
On va récupérer la configuration par défaut de Sylius pour la homepage et y ajouter notre nouveau module comme ceci
En partant du principe que l’on a créé un template history.html.twig on peut donc y placer les éléments que l’on souhaite.
“Oui mais attends là on peut mettre du twig c’est bien mais comment on affiche nos derniers produits consultés. Ils sortent d’où ?”
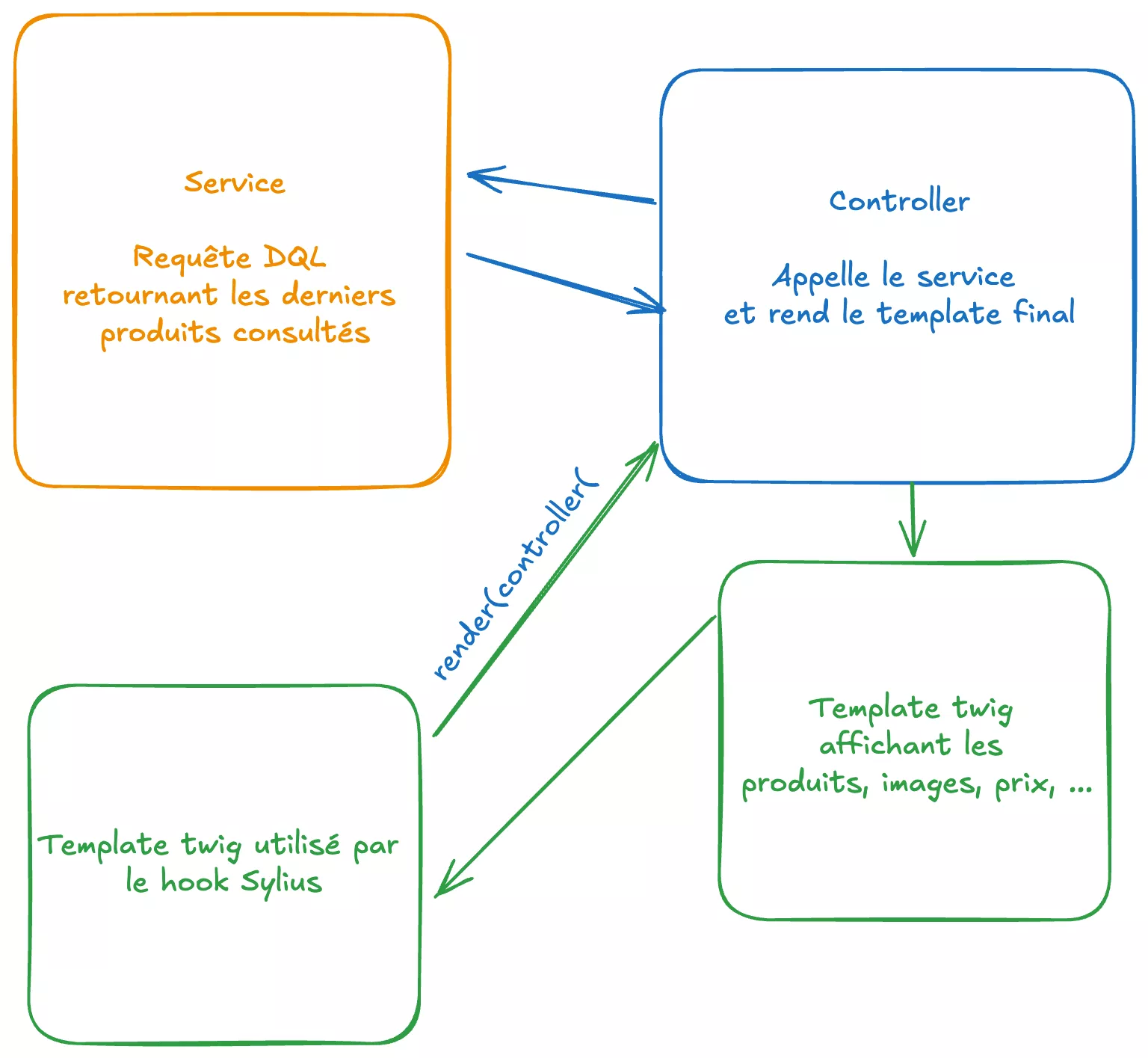
Très bonne question, ici on ne va pas se contenter de faire seulement du twig classique mais on va utiliser la fonction render(controller( faisant appel à la méthode d’un Controller que l’on va définir et qui lui va appeler notre Service contenant la requête.
Je vous ai fait un schéma pour mieux comprendre
Dans ce Controller on renverra donc un twig (le vrai cette fois) contenant l’affichage des produits et des images ainsi que tous les éléments souhaités.
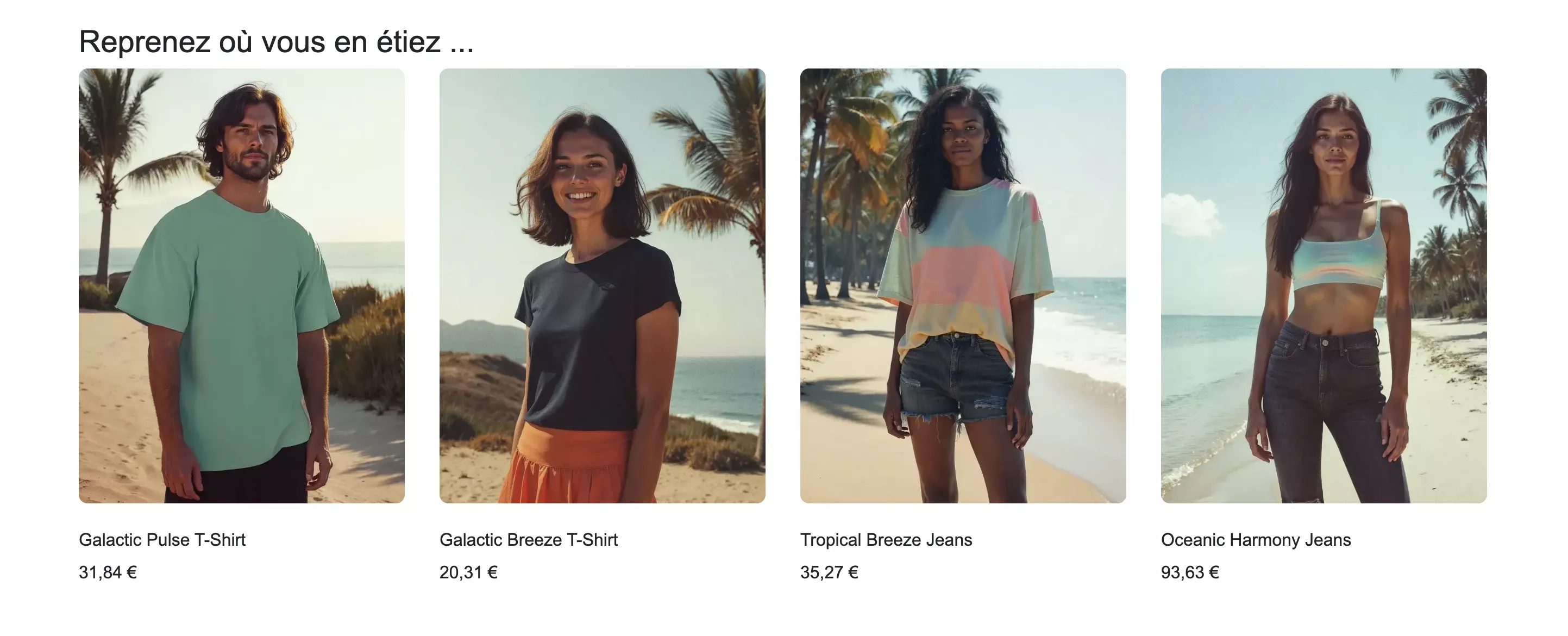
Et voilà ! Le résultat de notre module custom pour afficher un module et proposer à vos clients de reprendre leur précédent parcours. 🙂
Bien évidemment on pourrait améliorer encore davantage ce module en calculant combien de temps le client est resté sur la page et ainsi éviter de lui proposer les produits qu’il aurait vu par erreur dans sa navigation.
On pourrait également lui envoyer un email pour lui rappeler ce qui l’intéressait, ou encore ajouter une IA qui cernerait ses goûts et lui proposerait les nouveaux produits qui y correspondrait.
Bref tant de possibilités ! 😊
Pour ma part je vous dis merci d’avoir lu cet article jusqu’au bout et à une prochaine !