Création d'une PoC (preuve de concept) avec Symfony et React Native
Services gratuits
Intégrer des maps à vos sites QR Code modifiable après impression Lien court personnalisable Générateur de de mot de passe Créer des images pour les réseaux sociaux Créer des palettes de couleurs harmonieuses Déminifiez votre code Créer des fichiers .gitignore facilement Système de réservation pour restaurants Logiciel de réservation pour coiffeursSommaire
Si vous êtes comme moi, vous devez avoir des idées tous les jours de projets à développer, coder et mettre en place.
On connaît la chanson, la plupart d’entre eux ne verront jamais le jour et resteront au stade d’idée 😛
Mais il arrive (heureusement) que parfois certains d’entre eux se concrétisent un peu plus et pour cela il peut être utile d’avoir une POC.
Une quoi ?
L’utilité des POC
Une POC pour Proof of Concept en anglais, c’est-à-dire une version capable de prouver que votre concept est fonctionnel et peut se matérialiser.
En résumé c’est une version ultra simplifiée du projet que ce soit un site web ou une application. Sans forcément de design ni même de réelles fonctionnalités, le but est juste de rendre concrète votre idée afin de la présenter à d’autres personnes qui n’ont pas accès à votre cerveau. 😛
À titre d’exemple, je vais vous montrer aujourd’hui comment créer rapidement une application mobile et son API afin de mettre sur pieds n’importe quelle base de projet.
Le BackEnd avec API Platform et Symfony
Vous vous en doutez sûrement vu notre amour pour Symfony sur ce blog, c’est une nouvelle fois ce framework que nous allons utiliser pour la partie “back” de notre application. Nous allons toutefois ajouter une surcouche au framework afin de créer et gérer facilement une API, grâce à API Platform.
C’est un ensemble d’outils qui vont générer automatiquement une API et toutes ses fonction CRUD (Comprenez Create / Read / Update / Delete, c’est-à-dire les fonctions essentielles pour agir sur des données). Rapide et facile à mettre en place elle vous permettra de gérer des données fictives pour “remplir” votre POC et lui donner l’air plus réelle.
Petit + en faveur de API Platform, elle peut utiliser GraphQL, un langage de requêtes très léger et très utile pour obtenir des jeux de données précis sur une application.
Comment mettre en place une API avec API Platform ?
Pour commencer vous devrez d’abord avoir une instance de Symfony installée en ayant suivi la documentation officielle.
Une fois en place vous pouvez installer API Platform avec la commande :
Si ce n’est pas déjà fait créez ensuite la base de données et le schéma nécessaire à API Platform :
Dans votre instance Symfony vous allez créer vos entités nécessaires à votre projet. Des utilisateurs, des recettes de cuisine, des produits ménagers ou des articles de blog, …
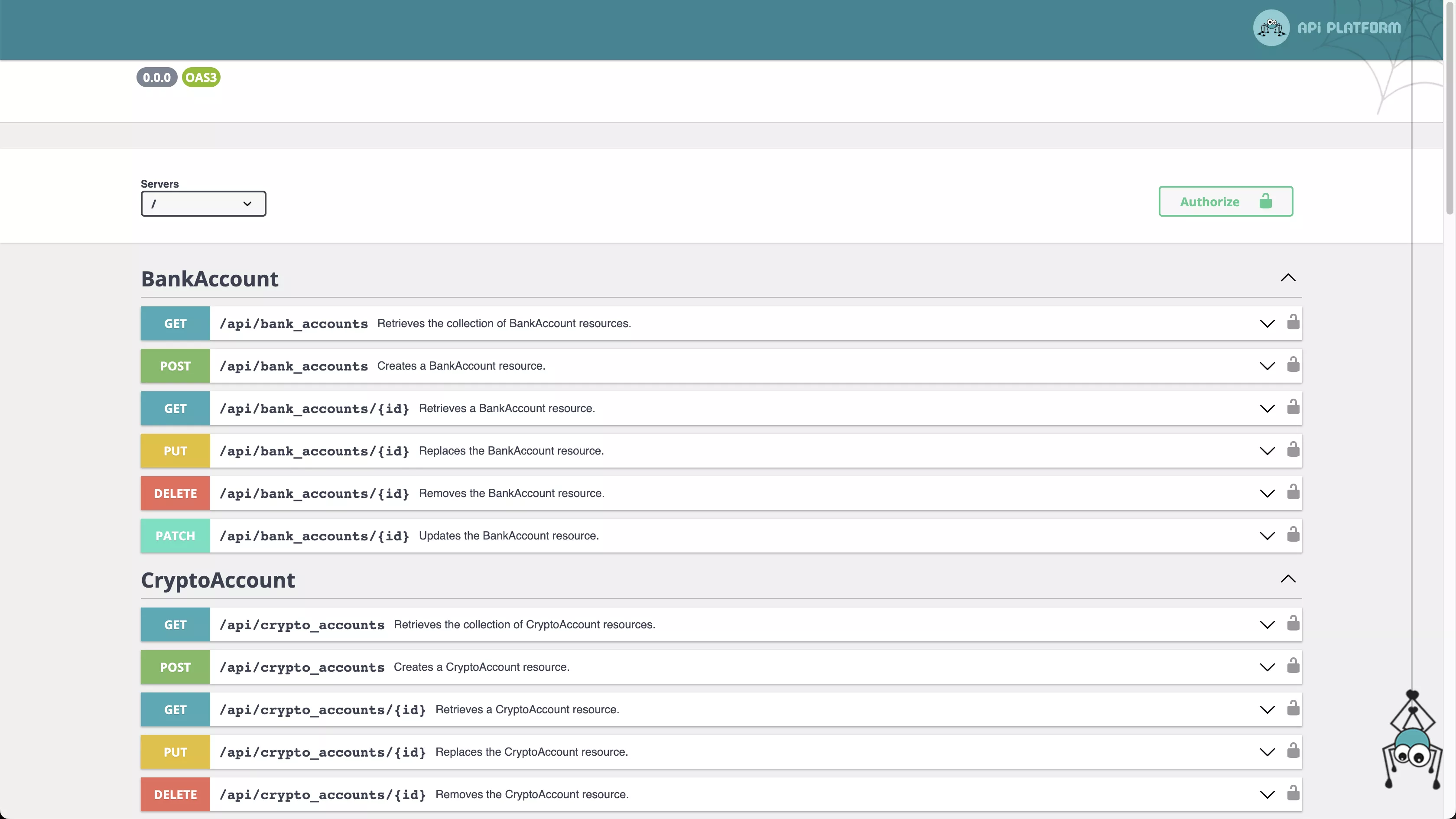
Et après les migrations créées puis effectuées vous aurez accès à ce panel en local 😀
Voilà ! Votre API est créée avec les routes nécessaires à la gestion de toutes vos entités. Je vous avais dit que c’était rapide non ?
Ok c’est super mais on ne devrait pas mettre un peu de sécurité quand même ?
Comme je vous le disais nous créeons ici qu’une POC et ce code ne sera donc évidemment jamais utilisé en production nulle part. La sécurité est donc passable au second plan car il n’y aura jamais de données sensibles à l’intérieur.
Néanmoins il peut être utile de créer ne serait-ce qu’un système de login afin d’avoir cet écran fonctionnel dans notre application mobile tout à l’heure.
Comment gérer l’authentification sur API Platform ?
Pour se connecter à une API, l’une des méthodes existantes est d’utiliser un JWT Token, sorte de cookie de sécurité que l’on va transmettre à notre API avec chaque requête. Celui-ci sera généré en JSON pour un format facile à utiliser et manipuler. Une librairie existe sous Symfony pour gérer ce genre de tokens et est préconisée également par API Platform.
On installe donc ce package
Puis on génère les clés RSA qui vont être nécessaire pour la création des tokens
La seconde étape consiste à gérer l’authentification sous Symfony via la configuration du fichier security.yaml. Vous trouverez tout cela dans la documentation d’API Platform ou de Symfony.
Lorsque votre firewall et vos routes sont configurées, vous pouvez tentez via Postman par exemple de vous authentifier ou d’accéder à une ressource protégée.
Voilà, sans votre token vous ne pouvez plus accéder au contenu de l’API c’est ce que l’on voulait 😛
L’application avec React Native
Passons maintenant côté mobile où je vous propose d’utiliser React Native, le framework dont j’avais déjà parlé dans un ancien article. C’est toujours une référence en matière de développement cross-platform (iOS/Android).
L’idée maintenant vous vous en doutez c’est de connecter notre application mobile à notre API fraîchement installée.
En fait le principe va être très simple, de la même manière que vous l’avez testé sous Postman, votre application va faire des requêtes sur les url de votre API.
Et oui, on va y inclure notre token cette fois pour que cela fonctionne 🙂
Pour la création d’une application générique sous RN je vous laisse suivre la documentation officielle. De mon côté ce sera testé sous iOS mais vous pouvez utiliser le même code sous Android (la magie 🧙♂️ du cross-platform).
Votre application est en route ? Parfait !
Mettre en place une page de Login
La première page de notre POC sera donc logiquement la page de Login pour authentifier les utilisateurs avant de leur délivrer les données de notre API.
On va donc créer un basique formulaire de connexion, vous pouvez demander à ce cher ChatGPT il fera ça très bien 😛
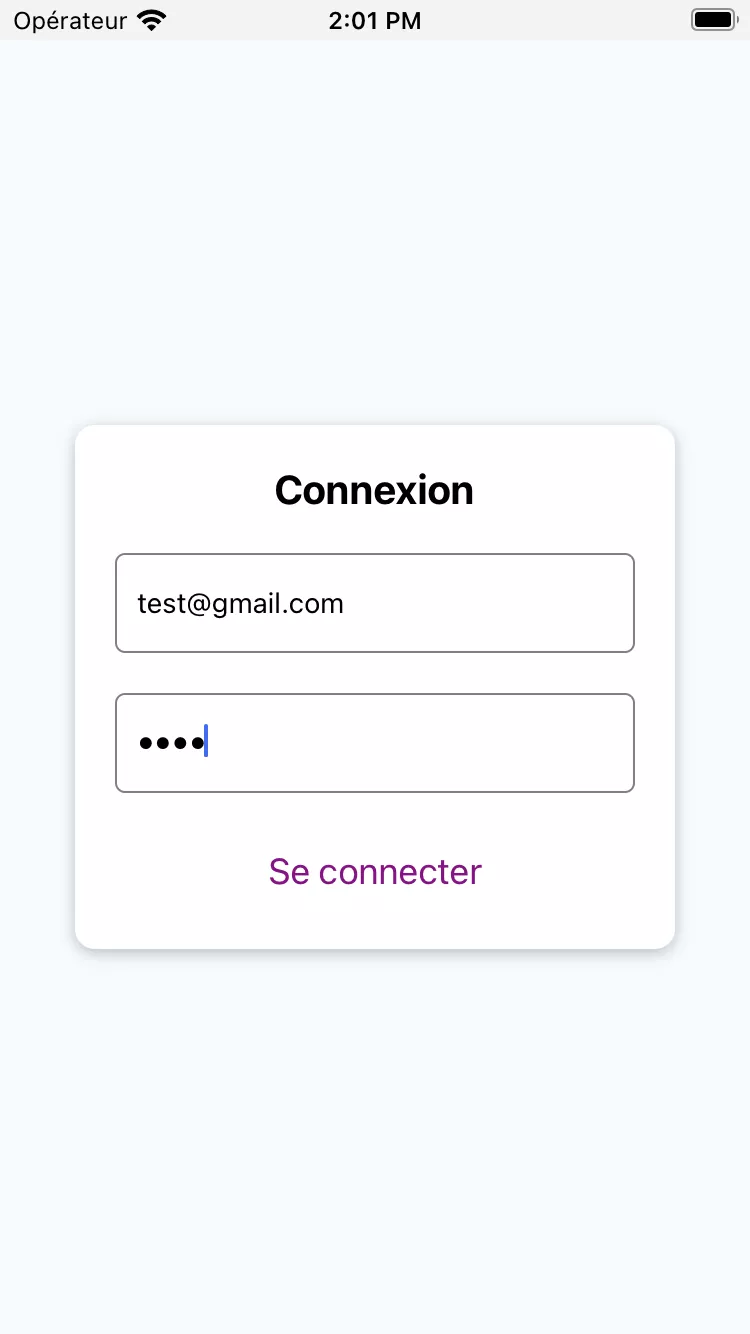
Votre page d’accueil devrait alors globalement ressembler à ceci :
Créez une fonction basique derrière le bouton “Se connecter” via l’événement onPress et récupérez l’identifiant et le mot de passe tapés par l’utilisateur.
Faire des requêtes sur notre API
Maintenant le but est d’envoyer tout ça vers notre API pour obtenir le fameux sésame : notre token.
Je vous conseille d’utiliser Axios pour cela, bien plus pratique à utiliser que fetch et aussi plus lisible.
Notre code ressemble donc à ceci :
On teste donc cela sur le Front et en appuyant sur le bouton Se connecter, vous devriez avoir … une erreur d’Axios oui oui 😀
En fait cela est dû au fait que API Platform a des URL en https avec un certificat SSL auto-signé. Ce que Axios n’autorise pas par défaut car ce n’est pas sécurisé.
Mais dans notre cas, comme je le disais la sécurité n’est pas primordiale, ce code n’ira jamais en production tel quel.
Alors plutôt que de fouiller la configuration native d’Axios ou d’API Platform, je vous conseille une solution beaucoup plus simple et rapide : ce bon vieux Ngrok 😉 .
Ngrok aura alors une véritable signature SSL et Axios n’aura aucun problème à y faire des requêtes.
Remplacez l’URL dans votre code et retentez l’expérience, c’est bon ! Votre token apparaît dans la console.
Maintenant il nous reste à stocker ce token quelque part pour pouvoir le réutiliser dans nos prochaines requêtes à l’intérieur de l’API.
Pour cela je vous propose d’utiliser Keychain.
Stocker et réutiliser un JWT Token
C’est un package assez classique à installer dans notre application en suivant la documentation. Une fois cela fait vous pouvez ajouter ces lignes dans notre code.
Voilà votre token est désormais stocké dans le téléphone et on pourra le récupérer avec :
Puis ensuite l’intégrer dans vos appels API en tant que Bearer Token :
C’est tout bon ! Notre application est fonctionnelle avec une sécurité basique et une API permettant de gérer toutes nos données disponibles.
Votre POC est en place 😀