Pagespeed sur un site local, directement depuis votre navigateur
Services gratuits
Intégrer des maps à vos sites QR Code modifiable après impression Lien court personnalisable Générateur de de mot de passe Créer des images pour les réseaux sociaux Créer des palettes de couleurs harmonieuses Déminifiez votre code Créer des fichiers .gitignore facilement Système de réservation pour restaurants Logiciel de réservation pour coiffeursBonjour par ici 🙂,
Ça fait un bout de temps que je n'ai pas pris le temps d'écrire sur le blog, et oui, j'avais beaucoup de travail 😁.
Ne vous inquiétez pas je ne vous ai pas oublié, pendant ma grosse période de travail j'ai beaucoup utilisé PageSpeed, et c'est de ça dont on va parler aujourd'hui.
Allez, on y va 😛
Qu'est-ce que PageSpeed ?
PageSpeed est une application web, disponible pour tous les développeurs web de la planète.
Il a été introduit à la conférence de Google pour les développeurs en 2010, mais moi j'en entends surtout parler depuis 2013...
L'intérêt de PageSpeed est de récupérer des indicateurs sur les performances de vos applications web, pour ça PageSpeed utilise plusieurs facteurs :
- Le rendu de la partie visible la plus importante (LCP en anglais) : Cela correspond au temps entre le moment ou une personne a cliqué sur un lien vers vos pages et le moment ou la partie visible là plus importante de la page a fini de se charger
- L'interaction à l'élément suivant (INP en anglais) : Cela correspond au temps entre le moment ou une personne à cliquer sur un lien vers vos page et le moment où la page est prête à réagir à une interaction de l'utilisateur. On peut imaginer que c'est le moment où tout le JavaScript est parfaitement chargé et que donc si on clique sur un bouton qui est censé ouvrir un modal, le modal s'ouvre.
- Le temps avant le premier octet reçu (TTFB en anglais) : Cela correspond au temps nécessaire avant la réception des toutes premières informations de la part des serveurs de l'application, je m'explique : votre appareil envoie une requête vers developpeur-freelance.io pour avoir une page, après combien de temps il a reçu les premières infos (les entêtes HTTP) pour afficher correctement la page que vous souhaitez voir.
- Décalage de la vue (CLS en anglais) : Cà quand c'est mal géré c'est un enfer pour les utilisateurs, c'est l'effet quand le navigateur "saute", par exemple vous arrivez sur une page, mais les pubs n'ont pas fini de charger, quand elles finissent de charger tout le contenu de votre page se décale vers le bas ... et cela vous sort de ce que vous étiez en train de lire... c'est la pire expérience que vous pouvez offrir à vos utilisateurs ...
Dans la liste précédente, je n'ai pas pris en compte les éléments qui sont dépréciés, en effet en mars 2024 le FID sera supprimé ... c'est pourquoi vous le voyez plus dans cette liste.
Le problème avec l'application web PageSpeed
En plus d'être inutilisable sans connexion (quoi, vous ne bossez jamais dans le train ? 😛), il y a un autre problème...
Le test est fait depuis des serveurs de Google, et souvent, ces serveurs aux États-Unis, donc on se retrouve avec des résultats qui ne sont pas tout à fait juste, après... qui peut le plus peu le moins, si vous avez déjà un gros score depuis leurs serveurs alors, pour vos utilisateurs (surement plus proche de vous ?) ça sera forcément mieux.
En plus de cela, vous ne pouvez pas tester un site en développement... Alors, entendons-nous, sur Symfony je ne vous conseille pas de faire un test PageSpeed avec APP_ENV=dev, car ça sera forcément nul... mais une variable d'environnement, ça se change, non ?
Utiliser PageSpeed en local
Bon, et bien en fait, c'est très très très simple 😁.
Sur Google Chrome (ou tout autre navigateur basé sur Chromium).
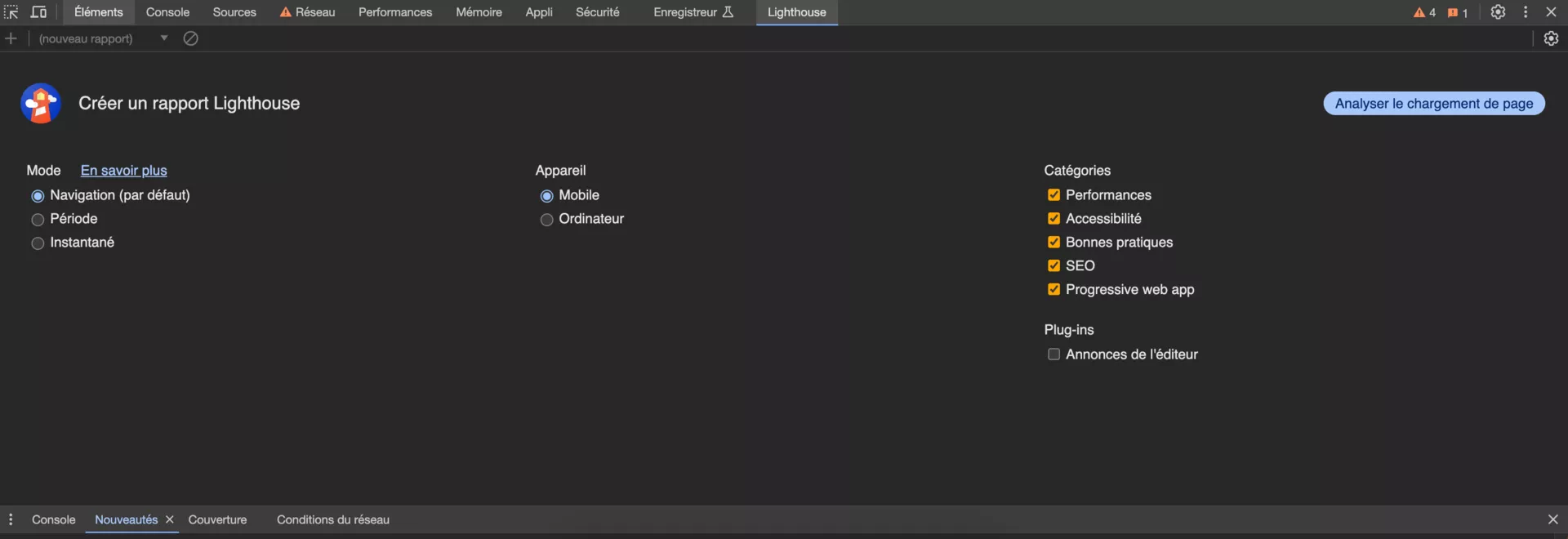
Un clic droit sur la page à tester puis -> inspecter, une fois arrivé là l'onglet "LightHouse" est ce que vous cherchez.
Une fois sur cet onglet, plus qu'à sélectionner ce qui vous intéresse (test sur mobile ou sur ordinateur de bureau ?) quelles métriques vous intéressent...
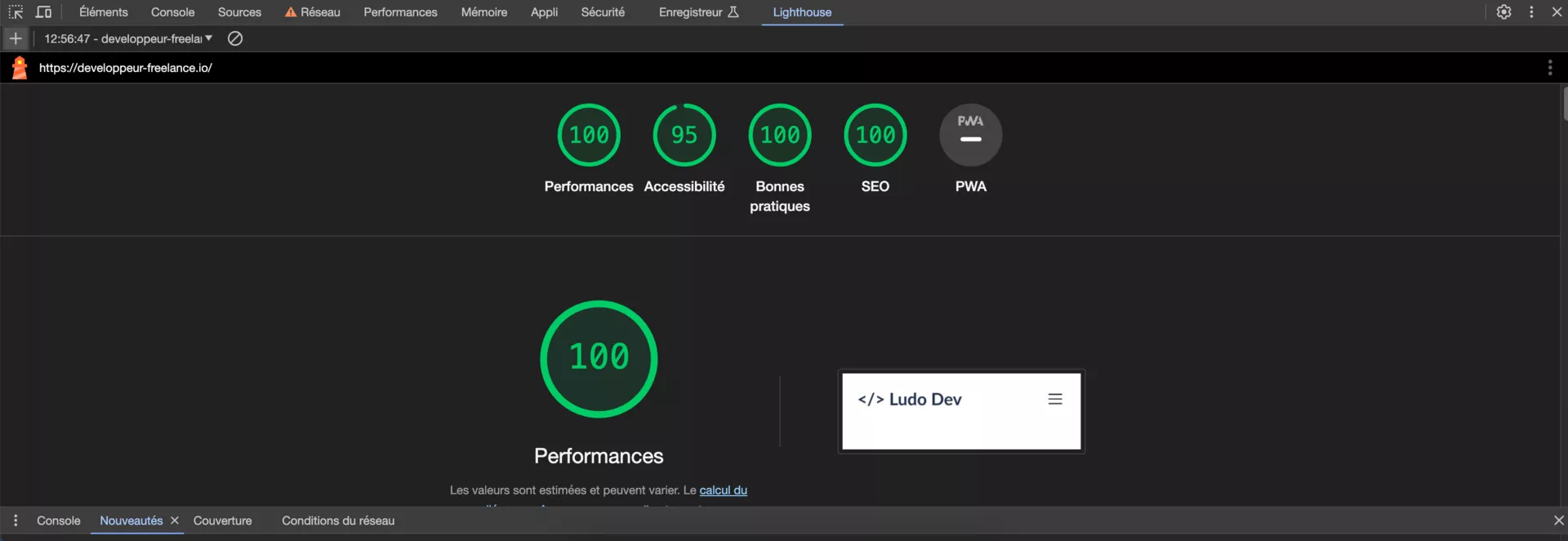
Et c'est parti 😮.
Et voilà, vous pouvez voir les performances de votre site en local, de quoi vous faire gagner énormément de temps...
Je dis ça, car j'ai déjà vu des développeurs qui attendaient que leur site soit en ligne pour faire un test (sur une préprod par exemple).
La navigation privée, le tips qui fait la différence
OK, parfait, on tourne en local, mais il reste un problème, vous avez surement des extensions sur votre navigateur, ces extensions ralentissent l'exécution de votre code et donc fausse les résultats.
Pour pallier à ça, c'est super simple, ouvrez une fenêtre de navigation privée et rendez vous sur votre application, et lancez votre test Lighthouse...
Super simple, non ?
Conclusion
PageSpeed est un formidable outil pour qui veut donner la meilleure expérience utilisateur aux gens qui vous donnent du temps (en venant lire votre blog par exemple 😁).
L'utiliser en local décuple encore plus ses possibilités, c'est super simple (et sous nos yeux depuis des années) et ça rend bien des services...
On se retrouve prochainement pour un prochain article (et j'ai déjà le sujet, mais avant, AU BOULOT ! 😁).