Implémenter OAuth2 dans Symfony : guide pour sécuriser vos API
Services gratuits
Intégrer des maps à vos sites QR Code modifiable après impression Lien court personnalisable Générateur de de mot de passe Créer des images pour les réseaux sociaux Créer des palettes de couleurs harmonieuses Déminifiez votre code Créer des fichiers .gitignore facilement Système de réservation pour restaurants Logiciel de réservation pour coiffeursBonjour tout le monde, merci d’avoir cliqué sur cet article ! 😊
Aujourd’hui on va parler sécurité et authentification.
C’est quoi OAuth2 ?
Dans la vie et plus particulièrement sur le web on s’authentifie généralement avec un email et un mot de passe. Mais ce n’est pas toujours le cas notamment lorsque l’on doit se connecter à un service tiers ou une API.
Si c’est votre cas vous allez probablement rencontrer un type de protocole appelé OAuth2.
”C’est quoi ce machin ?”
Si vous avez déjà eu à créer des API vous avez sans doute manipulé des JWT ou JSON Web Token dont le principe est de créer un jeton à chaque utilisateur qui se connecte afin d’authentifier chacune de ses futures requêtes API. 😛
Avec OAuth2, ce principe n’est pas si différent qu’il n’y paraît. Déjà, il utilise également des tokens et on peut également se connecter avec un identifiant et un mot de passe classiques pour l’obtenir.
Installation
Pour utiliser OAuth2 dans Symfony nous allons passer par un bundle dédié que vous pouvez installer avec :
Se connecter avec un identifiant/mot de passe
Une fois ce bundle installé, on va pouvoir mettre en place le système d’authentification de Symfony par défaut dont la documentation se trouve ici
Une fois cela fait, nous aurons des utilisateurs en base de données pouvant se connecter de façon standard sur un formulaire de login.
Une fois que vous avez un utilisateur et ses identifiants vous pouvez créer un client pour notre authentification OAuth2 avec cette commande :
Vous retrouverez ensuite ce client dans la table oauth2_client de la base de données et la console va vous réveler un identifiant ainsi qu’un secret. Conservez ces deux valeurs nous allons les réutiliser.
A ce stade vous avez donc un client oauth2 exploitable et qui fonctionne par “client_credentials” c’est à dire par identifiant et mot de passe.
Pour l’utiliser vous devez créer une requête POST sur la route /oauth2/token et passer en contenu un JSON de ce type :
- grant_type spécifiant quel type d’authentification nous souhaitons réaliser
- client_id et client_secret correspondant aux valeurs créées par le bundle précédemment
- username et password correspondant aux identifiants de votre utilisateur déjà créé
Si tout se passe bien, cette requête doit vous retourner un token Bearer valide sous cette forme :
Se connecter avec le consentement de l’utilisateur
L’une des méthodes courantes d’utilisation d’OAuth2 est que l’utilisateur lui-même puisse valider sa connexion à un service tiers.
Par exemple vous souhaitez vous connecter sur un site via votre compte Facebook, vous cliquez sur le bouton bleu, Facebook vous demande votre autorisation et si vous la validez vous êtes connecté sur le site en question. C’est de l’OAuth2. 🪄
Pour mettre en place cette méthode, il va nous falloir un élément en plus qui est une URL de redirection. Lorsque votre utilisateur aura donné son accord pour se connecter, il sera redirigé vers cette URL pour continuer sa navigation.
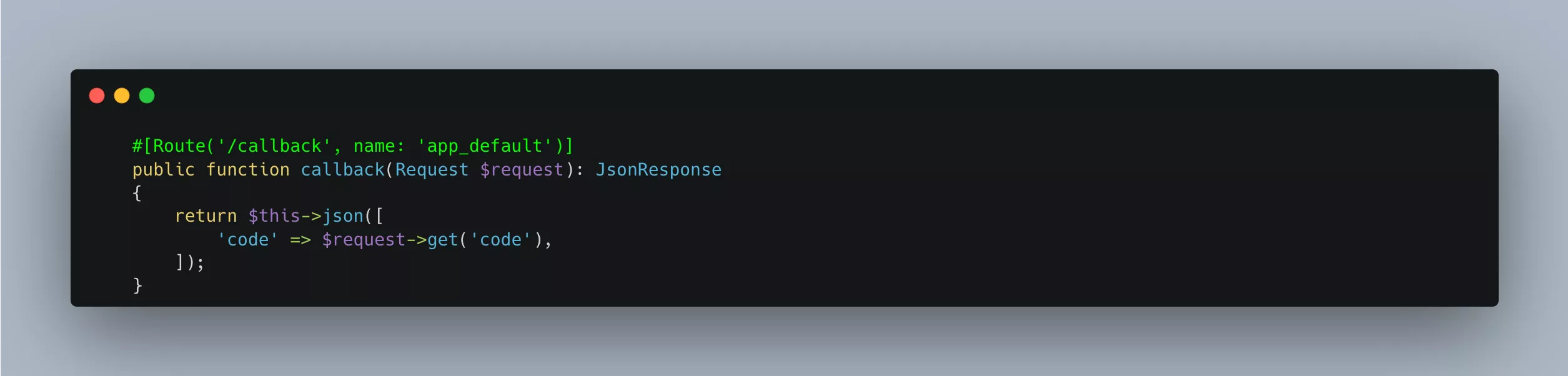
Vous pouvez donc ajouter dans un controller une route de ce type :
Maintenant, nous allons mettre à jour le client oauth2 que nous avons crée dans la base de données lors de la première partie de cet article. Pour ce faire il existe une commande directement dans le bundle :
Grâce à cette commande, nous avons maintenant défini que notre authentification devait fonctionner avec un code d’autorisation ainsi qu’une URL de redirection.
Pour tester cette partie vous pouvez faire une requête GET cette fois, vers la route suivante :
Décomposons un peu les paramètres de cette route :
- response_type signifie que nous souhaitons récupérer un code unique à la suite de cette requête afin de l’envoyer dans notre requête POST vers /oauth2/token et obtenir notre token
- client_id correspond toujours au client enregistré dans la base de données
- redirect_url est l’URL de redirection que nous avons définie
- scope est établi par défaut sur email par le bundle
Si vous testez cette route directement vous devriez avoir une erreur précisant qu’elle doit être atteinte par un utilisateur déjà connecté.
Ce qui est logique car il doit nous donner son accord donc on doit le connecter auparavant. 😛
Via la route /login entrez les identifiants de l’utilisateur enregistré et connectez-vous.
Bon, maintenant il nous manque encore une étape, celle d’avoir une page avec un bouton permettant d’autoriser la connexion ou non.
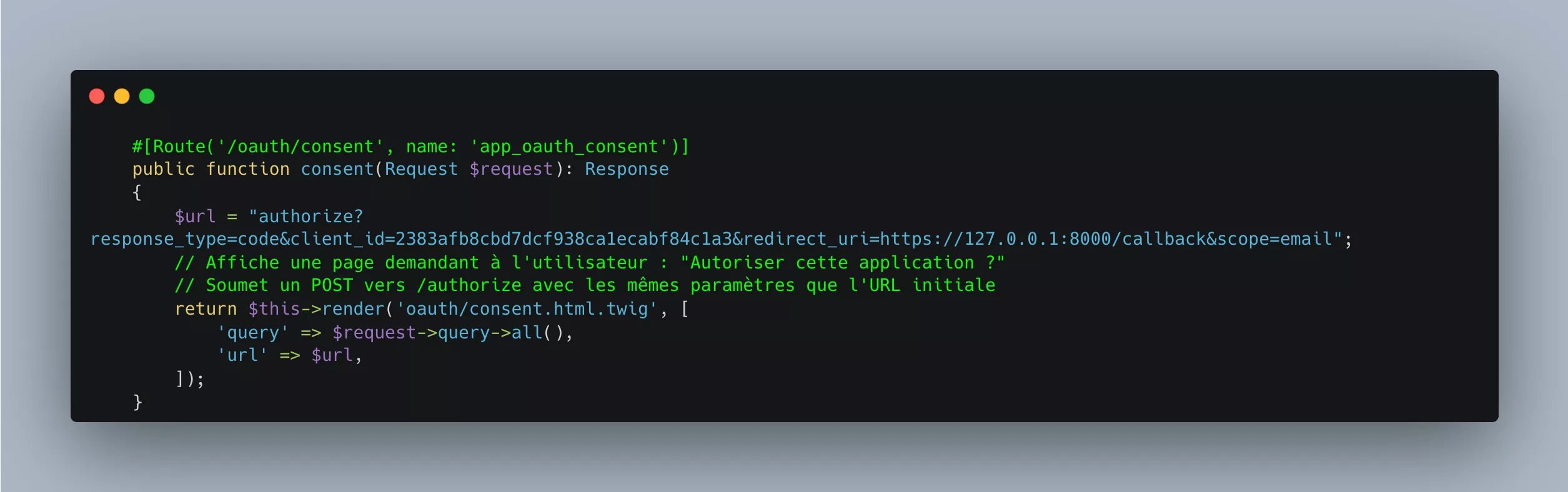
Ajoutons donc cette route dans un controller :
Ici nous écrivons notre url avec ses paramètres vers laquelle l’utilisateur va être envoyé si jamais il autorise la connexion.
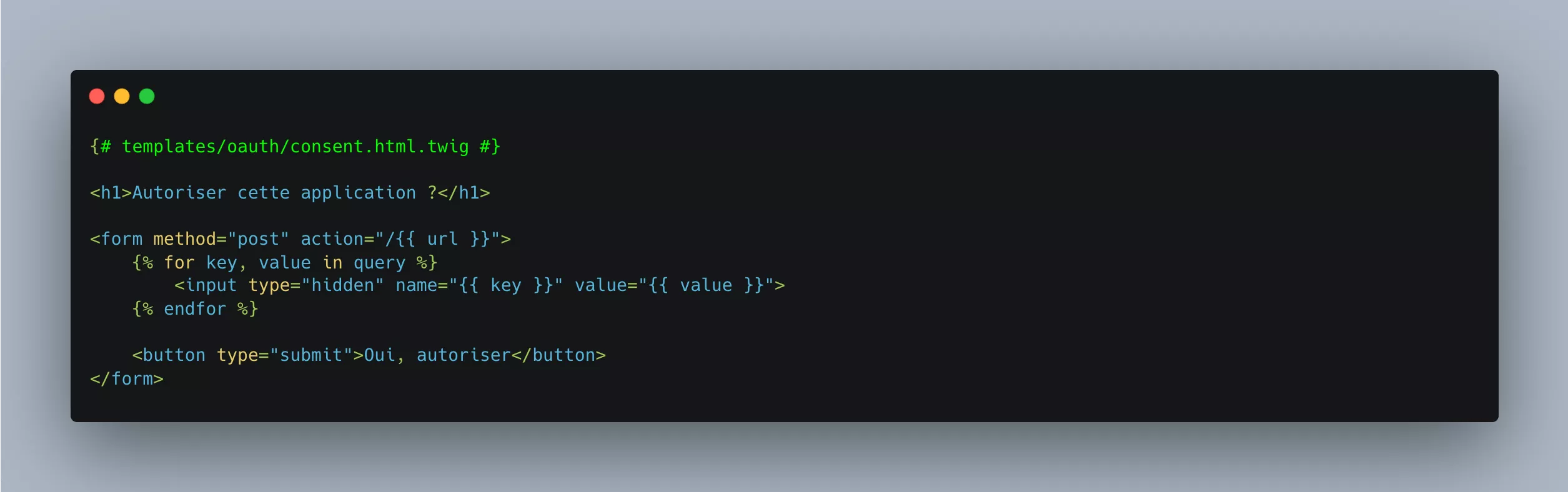
Dans un twig on affiche donc un formulaire basique :
Ainsi l’utilisateur va pouvoir donner son consentement via la page web directement.
“Ok super tout est prêt ! On va tester ?”
Tout ? Non, pas tout à fait. Il reste encore une étape à écrire qui va nous permettre de soit valider le consentement de l’utilisateur soit le rediriger vers la page de consentement.
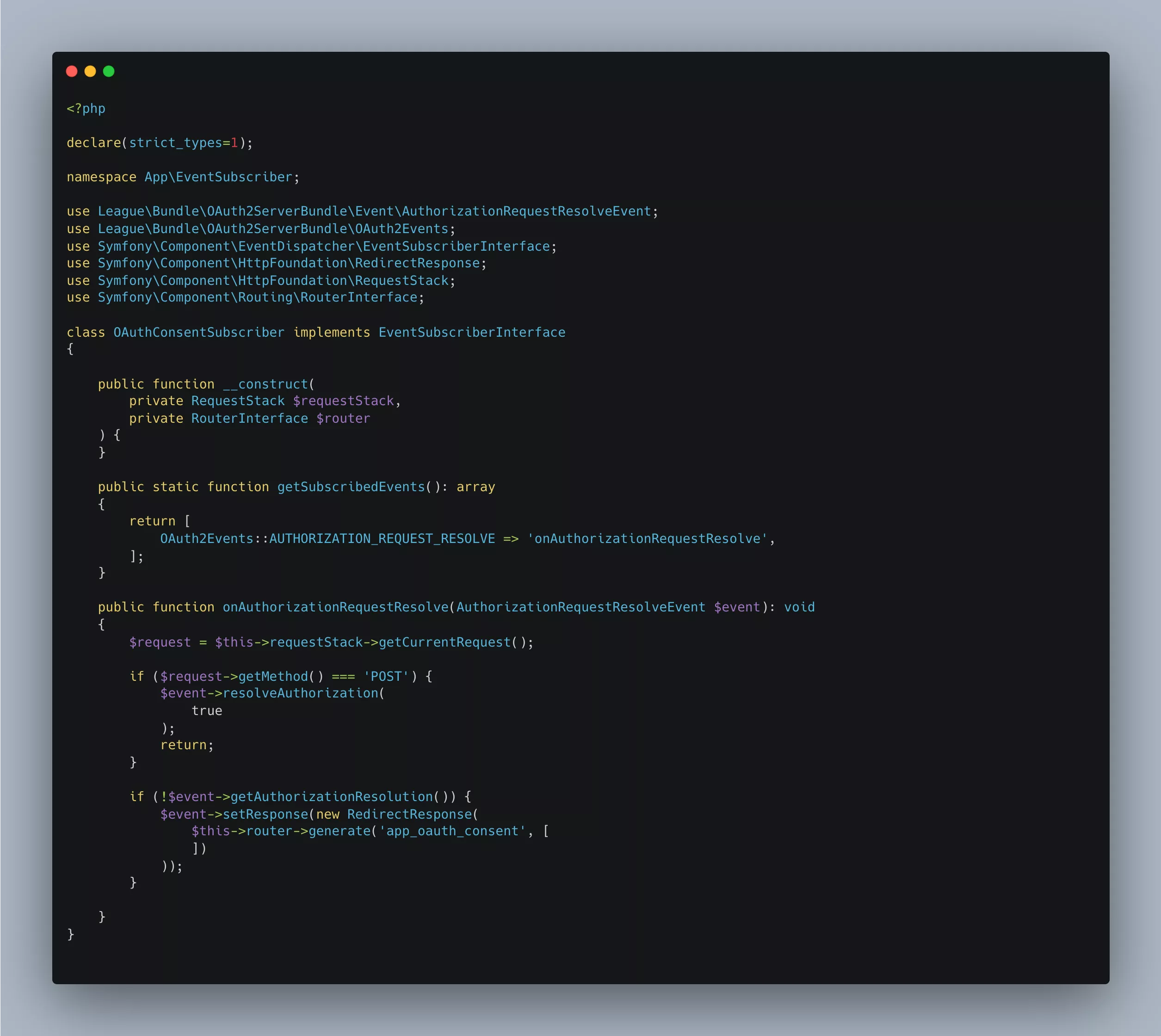
Pour cela on va créer un EventSubscriber permettant d’écouter l’événément AUTHORIZATION_REQUEST_RESOLVE
Si la requête est en POST c’est que le formulaire a été soumis et validé donc on peut authentifier notre utilisateur, sinon on le renvoie vers notre route dernièrement créée. 😊
Lorsque vous validez le formulaire vous êtes maintenant redirigé vers une URL du type
Ce code en paramètre peut maintenant être utilisé dans la requête POST vers oauth2/token avec le contenu suivant :
Comme précédémment avec la connexion via utilisateur/mot de passe, vous obtenez un token utilisable. 😄
Conclusion
Voilà vous savez désormais comment implémenter un système d’authentification basé sur OAuth2 et vous voyez également comment cela se passe “de l’autre côté” lorsque vous autorisez votre compte Facebook, Google, etc à se connecter à un site ou une application tiers.
Je vous dis à une prochaine pour de nouvelles techniques passionnantes 😊