
Le WEBP et les autres formats d'image d'internet...
Bonjour bonjour 🙂,
Cette semaine on va parler format d’image, en fait cet article fait suite à mon article sur le CSS, on va parler d’optimisation des assis, ici, les images.
Dans un premier temps, on va passer en revu les autres formats d’images plus anciens, on en profitera pour savoir, comment les optimiser et enfin nous parlerons WEBP, on va même voir comment il est possible d’avoir un site ou une application qui utilise ce format automatiquement, c’est par exemple le cas sur le site sur lequel vous êtes actuellement.
Les autres formats d’image
Nous allons les classer du “plus lourd” au ``plus léger'', après bon, il y en a pas beaucoup.
Le GIF
Celui-là que vous devez le connaître, c’est l’un des plus vieux et il fait partie de la culture internet, GIF signifie Graphics interchange Format, pour “format d’échange d’image”, purement et simplement.
Sa particularité est qu'il permet de créer des petites animations et c’est pour cette raison qu’il est très répandu, faites un petit tour sur Twitter pour vous en convaincre, vous le verrez partout.
Personnellement dans mes projets je ne l’utilise jamais, c’est plus pour le fun sur les réseaux, du coup, je sais qu’il est très lourd, mais optimiser un GIF tout en le gardant dans le format du GIF, je n’ai jamais fait, j’ai vu qu’une recherche Google sur "compresser GIF” donne des outils en ligne pour faire cela, mais ne jamais tester… Par contre.
Il m’est arrivé d’avoir des collaborateurs de client qui exportent leurs images dans ce format, par méconnaissance du sujet, et donc côté serveur j’ai dû implémenter une compression en JPEG ou WEBP. C’est à ce moment-là que je me suis rendu compte que le format GIF est très lourd.
Quand je peux l’éviter, je l’évite. Surtout que, le WEBP supporte les images animées, avec un simple “converter” il est possible de transformer vos GIF lourds en WEBP léger.
Le PNG
En voilà encore un autre… de gros lourds…
PNG veut dire “Portable network Graphic”, bon sauf qu’en 2022 il n’est plus si portable que ça 😛
Par contre, PNG est un format, sans perte, contrairement a JPEG il n’est pas possible de sacrifier un peu de la qualité d’image pour gagner en poid de fichier. Il est possible de l’optimiser avec des outils comme optipng, mais ne vous attendez pas non plus à un résultat fou.
Ici, je vous choisis un outil en “ligne de commande” pour que vous puissiez l’utiliser sur des serveurs, quand vous devez “servir” de la PNG, dans mes projets actuels ce n’est pas le cas, au pire je transforme le PNG en JPG et change la “couleur transparente” avec la couleur de fond de la page…
Tout comme pour le GIF, WEBP supporte parfaitement la transparence du coup, vous pouvez transformer vos PNG lourd en WEBP léger.
Le JPEG
JPEG ce sont les lettres de “Joint Photographic Experts Group”.
Lui, vous devez bien le connaître, il a longtemps été le “gold standard” dans la photo et le web, enfin dans la photo “grand public” hein, car les puristes utilisent directement les images “RAW” des capteurs et non pas ce format de compression avec perte.
JPEG est le format de rétrocompatibilité que j’utilise le plus (vous savez, pour les 3 personnes sur terre qui sont encore sur Internet Explorer, c’est mal d’ailleurs).
Le JPEG progressif
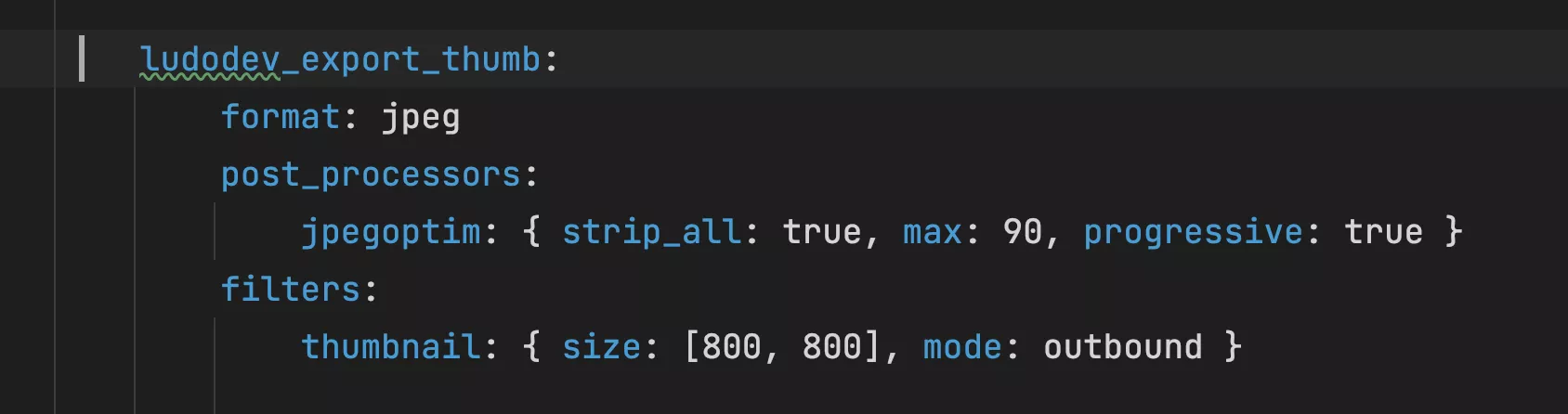
Ça, c’est cadeau, en fait, il y a ce que l’on appelle le JPEG progressif, vous pouvez en générer via jpegoptim, qui est, pour les développeurs Symfony, parfaitement intégré à Liip imagine bundle.

Pensez néanmoins à donner à jpegoptim un système de fichier TMPFS (en ram) pour l’écriture de ses fichiers temporaires, sinon vous allez avoir des temps de compression d'à peu près 153 ans et 6 mois …
Quel est l'intérêt du JPEG progressif ? Eh bien, la manière de charger de l’image est différente, en effet plutôt que de charger l’image de “haut en bas”, l’image est floue au début, puis, plus le terminal récupère les données du fichier, l’image devient de plus en plus nette.
Le JPEG, bien utilisé, donne déjà des tailles de fichier pas trop mal, mais, c’est un format vieillissant, qui ne supporte ni animation ni transparence, du coup ? WEBP BABY ! 😛
Le WEBP
Bon, je vais le dire même si je pense que ça se voit, WEBP veut dire “Web Picture”...
Je pense que son nom veut “tout dire”, format développé par une jeune startup … Google.
(tu m’étonnes qu’une boite comme Google travaille sur de la compression… hum YouTube, hum)
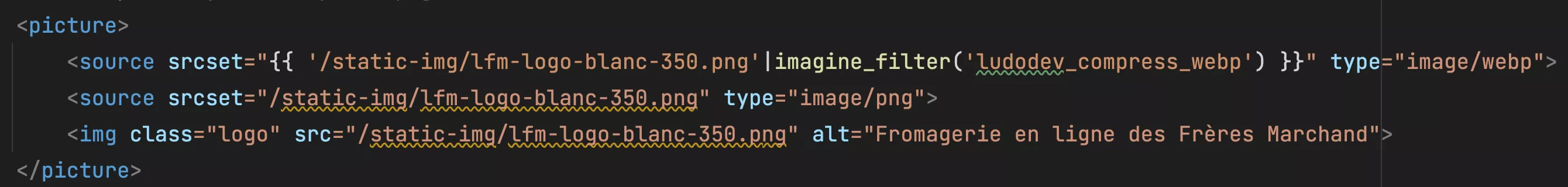
L'intérêt principal du WEBP c’est qu’il prend en charge toutes les fonctionnalités des formats cités précédemment, mais qu’en plus il est léger… jugez plutôt, sur ce site toutes les images que vous voyez, c’est du WEBP, et si vous regardez le code source de la page, par exemple sur une image du blog, vous verrez que j’utilise la base <picture>, qui me permet de donner à votre navigateur, plusieurs formats d’image, du coup, vous pouvez comparer le poids du JPEG à celui du WEBP.
Le WEBP dans Symfony ?
Comme toujours, on reste dans la simplicité…
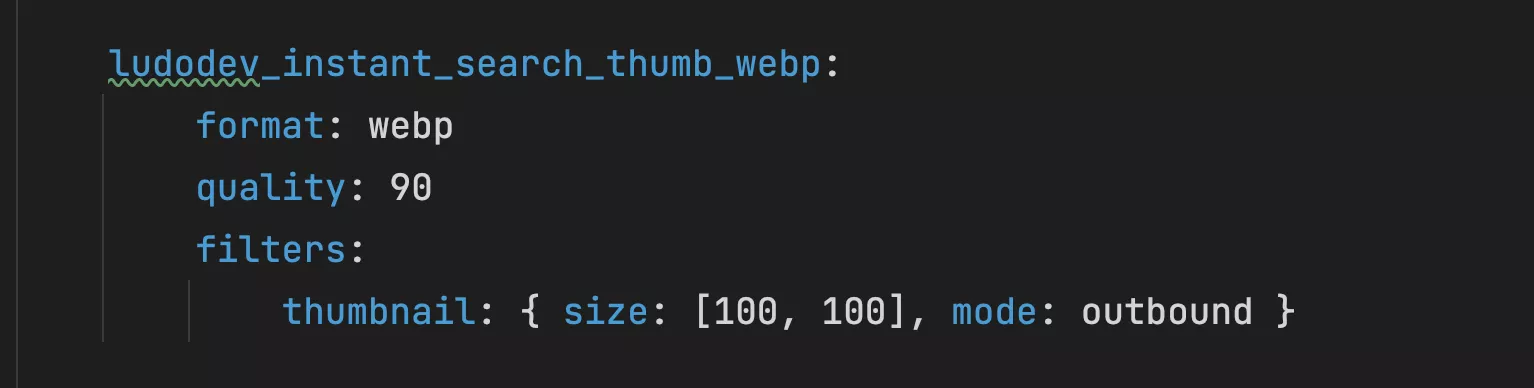
Il suffit de créer un filtre liip imagine bundle

(oui, je fais exprès de vous donner une image plutôt que du code, je vous vois copier-coller d’ici 😛)
Et enfin, ça, c’est du simple HTML, la balise “<picture>”, ici dans les attributs SRC et srcset, j’utilise liip imagine bundle, mais la simple URL du fichier correspondent, fonctionne

Simplement utiliser WEBP réduit drastiquement le temps de chargement
C’est tout l'intérêt de WEBP, avec une connexion fibre, vous ne verrez pas la différence, mais en plus d’aider la planète en faisant des économies de bande passante, croyez-moi, sur une connexion ADSL campagnarde, ça change tout…
(Quoi, comment ça, je profite de mes vacances chez mes parents pour tester ce genre de chose ? Je ne sais pas de quoi vous parlez … 😛)
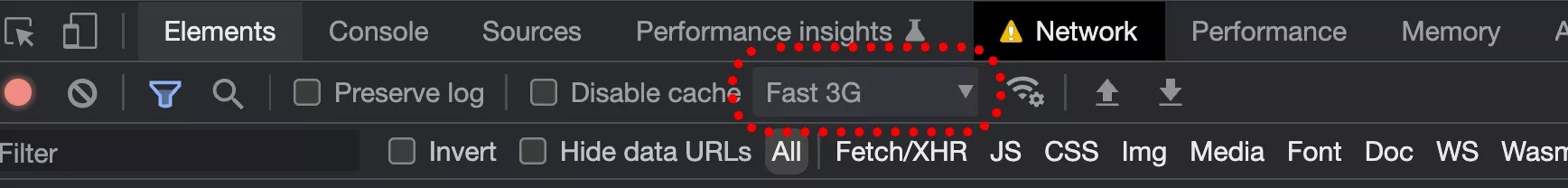
Il est possible de voir la différence, via l’outil de "Throttling" des dev tool de vos navigateurs.

Les formats de demain comme l’AVIF
Je le cite, mais nous n’allons pas entrer dans le détail, car AVIF n’est pas encore supporté par tout le monde.
Dans cet article je souhaite que ce que vous appreniez que vous puissiez l’utiliser de suite.
Conclusion
Le format d’image utilisé permet d’augmenter drastiquement les performances de vos applications, c’est pourquoi je voulais écrire sur ce sujet.
Il ne me reste plus qu'à vous souhaiter une très bonne semaine et je vous dis à la semaine prochaine.


