
Quelques astuces pour coder à plusieurs
Comment ça coder à plusieurs ? En tant que développeurs vous êtes des geeks qui bossez seuls de chez vous non ? 🤨
Alors pas tout à fait. En fait si on se contentait de coder tout seul on irait pas bien loin en tant que développeurs. L’entraide et le travail en commun sont des piliers du monde de l’informatique.
Aujourd’hui on va donc passer en revue les principales formes qui existent et pourquoi elles sont utiles dans votre apprentissage ou votre carrière de développeur. 😁
Le Pair-programming
L’une des formes d’entraide et de “codage” commun les plus connues et les plus naturelles est le pair programming. Derrière cet anglicisme se cache en fait tout simplement le principe de coder à 2 (principalement) sur le même ordinateur.
L’un des développeurs s’exécute à la tâche en écrivant les lignes de code tandis que l’autre supervise, guide et conseille.
Vous vous en doutez c’est une pratique très peu répandue en entreprise pour la simple et bonne raison que cela donne l’impression de payer 2 personnes pour faire 1 seul travail. 😅
Par contre entre amis et surtout entre développeurs c’est une pratique relativement courante et un bon moyen de se faire découvrir des astuces ou des nouvelles technologies.
D’ailleurs, évidemment nous ne sommes plus en 2000 donc le pair-programming se fait également à distance, en visio, en chat, en tout ce que vous voulez de connecté. Pas besoin de tous s’asseoir sur un même poste ! 😛
Le versioning et les branches
Ah Git ! On le retrouve celui-là. Si vous n’avez pas encore lu mes précédents articles sur lui je vous invite à le faire ici et là 😀
Mais qu’est-ce que ce petit outil peut nous permettre de faire à plusieurs ?
Et bien beaucoup de choses. Jusqu’ici je vous en ai parlé dans le cadre d’un usage solo mais si un jour vous vous trouvez à devoir développer un projet à 2, 3 ou plus, ça va vraiment vous servir.
Le Versioning
Tu en as déjà parlé de ça dans l’autre article !
Oui effectivement mais ce que je compte préciser ici c’est que le versioning prend tout son sens dans un projet à plusieurs.
Imaginez un matin à 9h (ouais on va pas se lever tôt quand même), vous allumez votre machine et vous commencez à coder sur un projet X (non pas le film). C’est super, vous avancez toute la journée et le soir venu vous êtes tout fier de votre travail.
Alors oui mais pendant ce temps, votre collègue Michel a lui aussi travaillé toute la journée sur ce projet X (toujours pas le film). Comment allez-vous faire dans ce cas pour mettre le projet à jour en même temps sans que le travail de l’un prenne le pas sur l’autre ?
Spoiler : vous ne pouvez pas en l’état. A moins de passer en revue chaque ligne de code modifiée par l’un et par l’autre pour que vos deux versions correspondent parfaitement.
Ce serait un peu long non ? Et bien c’est précisément ce que fera Git pour vous.
Grâce au versioning, vous allez travailler sur deux versions différentes et vous n’aurez qu’à “faire un push” à la fin de la journée pour que le projet entier soit à jour.
Ok super mais si jamais pendant cette journée il y a un bug à résoudre sur le site en production ? Notre code à chacun n’est plus le même que celui de la prod.
Exactement et c’est là que les branches trouvent toute leur utilité.
Les branches
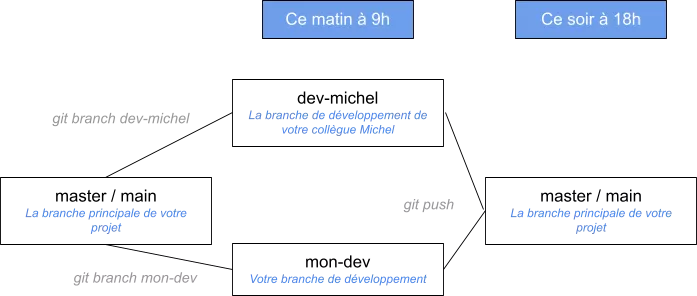
Dans un monde idéal, ce matin à 9h vous auriez dû tous les deux “tirer une branche”, par exemple à votre nom.
Un schéma sera plus simple pour visualiser :

L’idée ici est donc d’avoir chacun votre environnement de développement à part, c’est-à-dire qu’il n’est pas lié à votre branche/projet principal.
Lorsque le commercial arrive en courant pour vous prévenir d’un bug majeur “sur la prod”, vous n’avez dans ce cas qu’à switcher de votre branche de développement à la branche principale. Cela se fait grâce à la commande “checkout”.
git checkout master
A ce moment là, le code présent dans votre IDE redevient celui de la branche principale et vous pouvez patcher ce fameux bug rapidement. Ensuite un nouveau checkout vers votre branche de dév vous permettra de reprendre votre travail.
Magique non ? 😉
Les conventions
Tout ça c’est vraiment pratique et ça permet un gain de temps énorme. Mais il reste un point très important pour la cohérence d’un projet et également la cohésion d’équipe. Ce sont les conventions.
En effet, il est important que tous les développeurs s’accordent sur la façon d’écrire leur code dans un projet.
Si tout le monde y va de sa touche personnelle ça va très rapidement devenir un joyeux b***** 😀
Stack technique
On pourrait séparer d’ailleurs la stack technique d’un côté (c’est-à-dire l’ensemble des logiciels, librairies et langages de programmation utilisés dans un projet) par exemple :
Langages: PHP, HTML/CSS, Javascript, SQL
Frameworks: Symfony, React
Déploiement : Gitlab, CI/CD, Docker
Conventions de nommage
D’un autre côté on pourrait ensuite déterminer la façon concrète de coder comme par exemple pour nommer ses variables.
Le camelCase consiste entre autres à écrire une majuscule pour chaque mot : validButton, cancelButton
Le snake_case consiste lui à les séparer avec un underscore “_” : valid_button, cancel_button
Indentation
Qui n’a jamais pesté contre un code fait tout d’un bloc et rendu illisible par manque d'indentation ? C’est justement une pratique à mettre en place et à définir au début d’un projet à plusieurs.
Est-ce qu’on utilise des tabulations, des espaces, 3 ou 4 ?
Est-ce qu’on met l’accolade d’ouverture d’une fonction/condition sur la même ligne ou en dessous ?

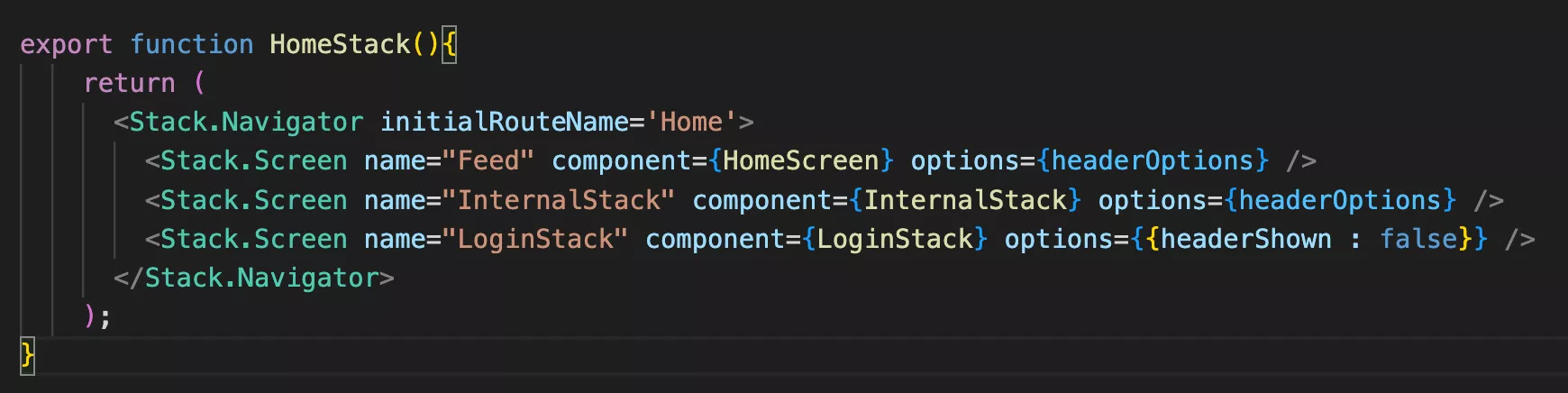
Un exemple de code bien indenté
Ce sont globalement les conventions primordiales que l’on définit au début d’un projet mais il peut y en avoir bien d’autres ! Une liste exhaustive n’est pas possible tant les paramètres et les conditions d’un projet peuvent différer.
L’important c’est de les fixer et surtout de s’y tenir tout du long. 🙂
Conclusion
Voilà ! J’espère que tous ces conseils et ressources vous aideront à mieux préparer vos projets avec d’autres développeurs. Rappelez-vous que nous ne sommes pas grand chose les uns sans les autres, en sont témoins Stackoverflow et Github 😀


