Réduction de la taille du CSS, compression et suppression de classes inutilisées
Services gratuits
Intégrer des maps à vos sites QR Code modifiable après impression Lien court personnalisable Générateur de de mot de passe Créer des images pour les réseaux sociaux Créer des palettes de couleurs harmonieuses Déminifiez votre code Créer des fichiers .gitignore facilement Système de réservation pour restaurants Logiciel de réservation pour coiffeursSommaire
Bonjour bonjour 😁,
Aujourd'hui on va parler perte de poids, alors non, je ne vais pas vous parler de faire du sport (revenez tout de suite ! 😛), mais de comment réduire la taille de vos fichiers CSS.
L'intérêt de cela est double, en plus de donner un petit coup de main à la planète, vous allez aussi gagner en performance sur vos sites et application web.
Prêt ? Alors c'est parti ! (Comment ça ? Vous êtes déjà partie ? 😅)
La compression des resources CSS, la base
Alors, je vous le dis tout de suite, le but de cet article n'est pas ça, en fait je le rappelle ici pour les plus débutants d'entre nous qui passerait par la.
Pourquoi compresser son CSS ?
Il y a une règle en production : Tout ce qui peut être optimisé doit l'être, en développement on a besoin de clarté, que ce soit le plus visible pour nous petit être humain, mais en production, on veut du code le plus léger possible (pour la machine), et donc, on va compresser nos fichiers CSS.
En quoi consiste la compression de CSS ?
En fait, pour rester simple, la compression de CSS consiste à supprimer tous les espaces, tabulations, sauts de ligne. Cela fait gagner énormément d'espace, mais cela peut rendre le code illisible, c'est pourquoi il faut faire ça en production, et pas en développement.
Si jamais vous avez besoin de lire du CSS (ou javascript) compress, cherchez "unminify CSS" sur Google".
Comment compresser ?
La compression du CSS se passe par vos outils, par exemple si comme moi vous utilisez Symfony, vous utilisez WebPack Encore qui fait parfaitement le taff. Pour les autres, vous avez des outils comme Gulp, Grunt, etc... qui vont vous permettre de compresser vos CSS.
Supprimer les classes CSS inutilisés
Les frameworks et leurs énormes fichiers
Bootstrap ! C'est de toi dont je parle là !
Plus sérieusement, j'utilise moi-même des frameworks CSS, et mon préférer reste Bootstrap, il me permet de gagner du temps et ne pas trop me prendre la tête avec le CSS, mais le problème, c'est qu'en l'état il génère des fichiers de productions remplis de classe CSS qu'on n’utilise pas, et qui ne servent donc à rien.
Je ne suis pas maximaliste, j'utilise les frameworks, mais une fois en production il est nécessaire de faire un peu de nettoyage, c'est de cela dont ils ont va parler aujourd'hui.
Utiliser la source (LESS ou SCSS) du framework
Commençons par le plus évident, les frameworks CSS peuvent être téléchargés de manières différentes :
- Le gros fichier CSS de production, prêt-à l'emploi et pas conçu pour être modifié, en fait dans ce cas là les modifications se font via des surcharges de classe CSS, si vous savez avec le mot clef "important", bien moche !
- La source : C'est du CSS, mais avancé avec des variables (si, si vous jure) voir même des fonctions, cette source comme tous les codes source, se compose de plusieurs fichiers il est donc parfaitement possible de ne prendre que ce qui nous interest et ne pas importer ce qui ne nous interest pas
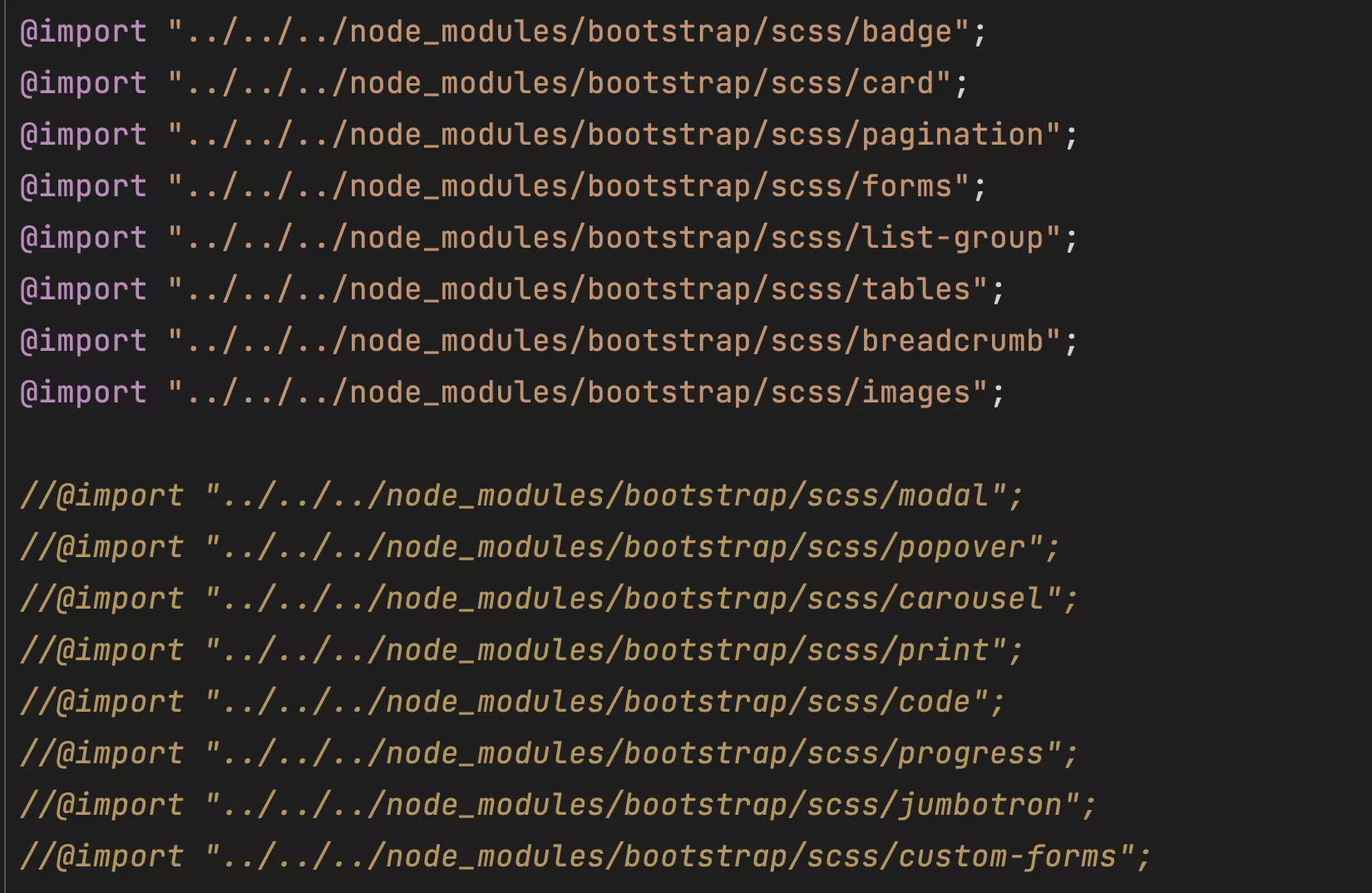
Comme vous l'aurez compris, la méthode que nous allons utiliser pour réduire la taille de nos fichiers de productions, ci-dessous un exemple sur un de mes projets :

Il suffit de commenter l'import de certains fichiers, ici je me fiche des carrousels, alors pourquoi les importer ?
Pour les plus perfectionnistes : Dans ce projet j'ai plusieurs CSS dans les pages, un au top (qui ralentit le temps de chargement de la page, donc doit être le plus petit possible) et un qui est chargé de manière asynchrone en bas de page, celui-ci peut plus gros avec par exemple les "font awesome", et tout ce qui est "optionnelle", cela permet sur les petites connexions (car oui, on n’a pas tous la fibre optique) de donner une expérience bien meilleure aux utilisateurs
Vos outils de développement
Ici, je ne vais pas trop m'attarder, pour une simple raison, celà dépend de vos outils et ce n'est pas "global".
Par exemple, Tailwind permet de n'avoir que les classes que vous utilisez réellement dans votre CSS.
Dans le monde NodeJS, j'ai vu qu'il y a au module, PurgeCSS mais je ne l'ai jamais utilisé moi-même.
Les outils en ligne
Il existe des outils en ligne qui vont vous permettre de supprimer les classes CSS inutilisés, je vous en présente 2 :
PurifyCSS Online :
Celui-là je l'ai testé et utilisé pour certain projet déjà en prod avec du CSS très lourd, et il fait le taff,
L'idée et très simple, renseignez lui les différentes URL de vos pages (car oui, vous n'utilisez pas toutes vos classes sur une seule page, enfin j'espère 😁) et il va vous générer un fichier CSS avec uniquement les classes utilisés sur vos pages. C'est assez efficace mais il ne faut aucune oublier "aucune page", sinon les pages classes CSS utilisé sur ces pages ne seront plus dans le fichier généré.
Une fois cette mise en garde prise en compte, il peut vous êtres utile sur les projets ou "c'est compliqué".
UnCSS Online! :
Celui est plus simplet, il n'analyse pas plusieurs pages, mais simplement une seule, cela peut être utile pour un nettoyage rapide pendant l'étape de développement
J'ai fais exprès de vous proposer celui-là, car si vous observateur, en bas de page, il est possible de l'ajouter a votre stack de développement.
Outil de développement de Chrome
Alors là, c'est pour les plus aventureux d'entre vous, Chrome peut vous dire quels sont les classes CSS que vous n'utilisez pas sur vos pages.
Pour cela :
- Ouvrez votre site dans Chrome
- Ouvrez les outils de développement (click droit -> "inspect")
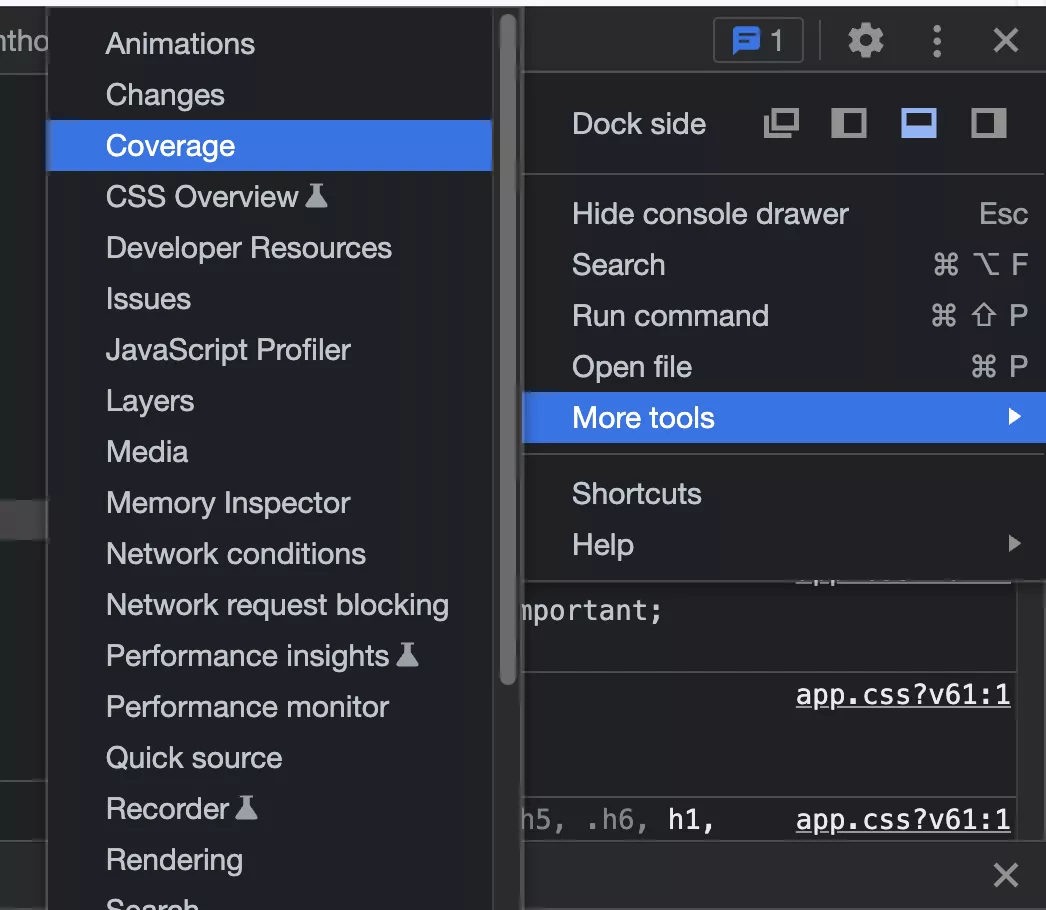
- Sur les trois petits points -> "More tools" -> "Coverage"
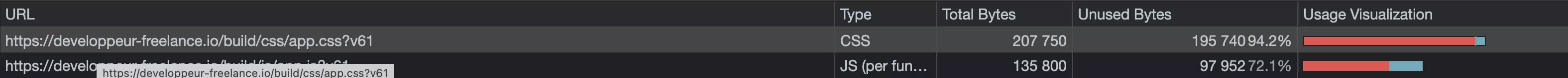
- Enfin cliquez sur le petit bouton "record" et vous commencerait à voir des informations apparaitre
Une image vaut 1000 mots ? Voici une petite capture d'écran d'où cela se trouve :

Dans mon cas, sur la page d'accueil de ce site, il y a pas mal de CSS inutilisés, mais c'est normal, j'exploite le cache de votre navigateur comme un cochon 😛

Conclusion
Cet article touche à sa fin, ici je voulais surtout parler de la suppression de classe inutile plus que de la compression de CSS, car c'est un sujet qui est déjà bien connu, mages ça, je désirais aussi que les plus débutants sache que : "On ne met pas un gros CSS pourris en prod".
Passez une très bonne semaine, on se retrouve la semaine prochaine ? 😁