
Git et le versioning expliqué
Services gratuits
Intégrer des maps à vos sites QR Code modifiable après impression Lien court personnalisable Générateur de de mot de passe Créer des images pour les réseaux sociaux Créer des palettes de couleurs harmonieuses Déminifiez votre code Créer des fichiers .gitignore facilement Système de réservation pour restaurants Logiciel de réservation pour coiffeursLa dernière fois, je vous parlais de la CI/CD juste ici
Je ne sais pas si vous aviez trouvé ça cool mais aujourd’hui on va parler de Git en lui-même.
“Tu nous as déjà expliqué pourtant que c’était fait pour déployer notre code en ligne, il y a encore autre chose ?”
Et oui, la CI/CD n’est qu’une partie de ce à quoi peut servir Git. En effet, son utilité première est le versioning. Derrière ce nom un peu barbare se trouve en fait un truc à la fois très utile et quasiment magique. Si si, je vous assure.
“Qu’est-ce qu’il va encore essayer de nous vendre celui-là ?”
Rien, plutôt vous faire gagner du temps en fait, voire beaucoup. 😛
Principe de base du versionnement
Imaginez que vous êtes en train de coder une nouvelle fonctionnalité, vous êtes dessus depuis des heures et c’est seulement à ce moment-là que vous vous rendez compte que votre site/appli ne fonctionne plus à un autre endroit !
“Mince alors Michel, qu’est-ce qu’on a foutu ?!” 😟
C’est précisément la question. Qu’est-ce qu’il s’est passé et à quel moment ça a commencé à bugger ? Vous ne pouvez pas toujours le savoir vu que vous n’avez pas testé cette partie à chaque étape de votre code.
Rassurez-vous on ne vous en voudra pas pour ça. Par contre si vous n’avez pas utilisé Git, on risque de vous en vouloir et surtout vous allez vous en mordre les doigts vous-même. 😛
En effet grâce à Git vous pouvez enregistrer votre code à chaque étape et en garder une version saine.
Lorsque vous savez que votre code fonctionne, au hasard lorsqu’il est en prod (en tous cas je l’espère pour vous), avec Git, vous pourrez toujours y revenir quoi que vous fassiez comme modification.
Installation et commandes principales de Git
Pour installer Git c’est par ici
Ensuite, il vous suffit à la racine de votre projet de créer un dépôt Git avec la commande :
git init
Ensuite à chaque fois que vous le souhaitez vous n’aurez qu’à lancer deux petites commandes toutes bêtes :
git add
Suivie du nom d’un fichier à versionner, ou d’un point “.” signifiant qu’on enregistre tout notre code
git commit -m
Qui va permettre d’enregistrer cette version avec un message indiquant de quelle étape il s’agit
Cas concret
git add .
git commit -m “Ajout d’une condition testant que 1+1=2”
Dans ce cas là, si jamais notre ajout de condition faisait planter notre code pour une raison obscure, il suffira de revenir en arrière jusqu’au commit précédent pour annuler nos changements.
On constatera alors que le code bug bel et bien sur cette modification.
Et surtout on pourra revenir à notre version saine rapidement en cas de besoin.
Les bonnes pratiques pour aller plus loin
Petit conseil qui est à la fois une convention importante, lorsqu’on initialise un dépôt Git, un fichier .gitignore permet de ne pas inclure certains fichiers ou dossiers à notre commit. Cela évite que de grosses dépendances (au hasard le dossier node_modules 😜 ) soient envoyées sur notre repository.
Il est en effet toujours plus simple et plus rapide de refaire un npm install / yarn install.
Mais ce n’est pas tout, grâce à une autre commande magique nous allons pouvoir voir toutes les lignes qui ont été modifiées entre notre version de code actuelle et notre précédent commit.
Si vous avez un projet de quelques milliers de lignes de code, je vous assure que c’est très pratique.
Cette commande c’est :
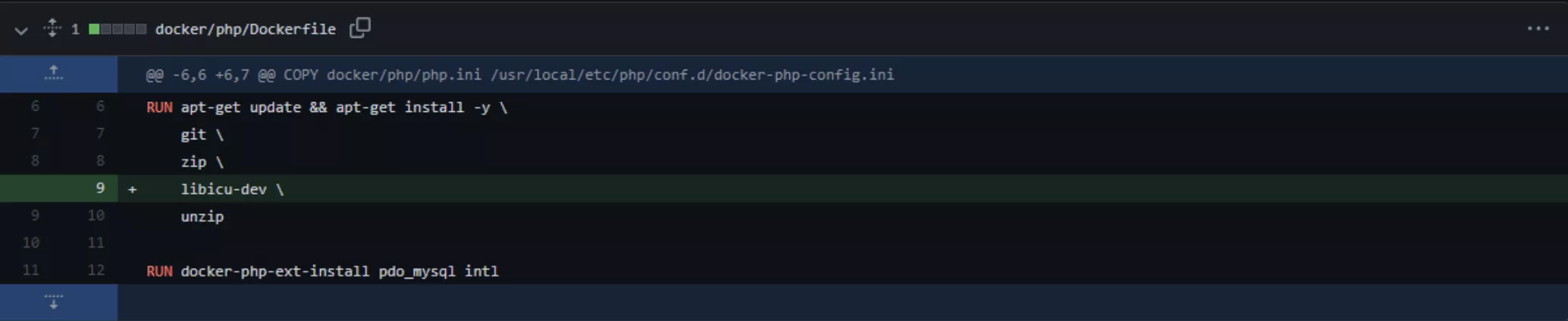
git diff

Sur cette capture d’écran la ligne en vert correspond à ce qui a été ajouté à notre code depuis la précédente version. En cas de suppression on aurait une ligne rouge pour montrer ce qui a été enlevé.
Grâce à git vous pouvez donc voir à chaque étape (du moment que vous prenez le réflexe de commit régulièrement) ce qui a changé dans votre code et passer en revue les erreurs que vous auriez pu faire.
Voilà, vous savez maintenant comment vous servir basiquement de Git et vous avez un nouvel outil pour vous faciliter la vie et la gestion de votre code.
La prochaine fois je vous expliquerai comment l’utiliser lorsque vous travailler à plusieurs sur un même projet. 😉


