
Le développement web est devenu avec le temps bien complexe, et s'il redevenait simple ?
Services gratuits
Intégrer des maps à vos sites QR Code modifiable après impression Lien court personnalisable Générateur de de mot de passe Créer des images pour les réseaux sociaux Créer des palettes de couleurs harmonieuses Déminifiez votre code Créer des fichiers .gitignore facilement Système de réservation pour restaurants Logiciel de réservation pour coiffeursSommaire
Bonjour bonjour 😁,
Alors comme ça on commence à profiter du soleil qui revient ? Vous avez bien raison !
Bon sinon, on bosse ? 😛
Cette semaine, on va parler du Web, de son évolution, pourquoi c’est devenu le bordel et comment respirer à nouveau ?
Si vous êtes une entreprise qui passe par là et n’avez pas le temps de tout lire, simple question : Est-vous Facebook ? Non ? Alors, pourquoi utiliser les mêmes méthodes et les mêmes outils qu’une entreprise aux moyens illimités ? Pour ceux qui veulent aller plus loin, on continue.
Les années 1990, naissance d’internet (et moi ! 🤣 et du JavaScript.
Dans les années 1990, c’est la mégafête, tout le monde veut faire partie de ce nouveau truc qu’on appelle “Internet”, le leader en matière de navigateur à l’époque porte le petit nom de Netscape.
Microsoft, étant déjà leader sur les systèmes d’exploitation, décide en 1994 de s’y mettre et va donc tout naturellement tenter de racheter Netscape, mais le deal ne s’est pas fait.
Du coup Microsoft, s’est tourné vers un autre navigateur “SpyGlass”, qu’ils ont racheté puis, renommer Internet Explorer pour l’occasion (aussi appelé “Le déstructure de rêve pour les développeurs Web de ma génération” 🤣
Ça sent le roussi pour Netscape …
Hum … quand Microsoft devient ton concurrent, on ne va pas se mentir, ça sent le roussi pour ta boite, du coup Netscape cherchait une solution pour rester leader face à l’énorme MONSTRE qui venait d'arriver sur le marché …
Et si … On rendait les pages plus interactives avec un petit langage de programmation ? En étant le seul navigateur capable de faire ça, on garde une avance, non ?
L’idée de base était la suivante :
- En partenariat avec Sun Microsystem, on intègre la machine virtuelle Java au navigateur, car à l'époque Java était le langage le plus utilisé
- À côté de ça on crée un petit langage compagnon, et vu qu’il accompagne Java, on l'appelle JavaScript.
Pour cette tâche Netscape embauche Brendan Eich, un demi-dieu dans la création de langage de programmation, il se met rapidement au travail, mais étant pris par le temps, il crée la première version de JavaScript (à l'époque appelée Mocha, on reconnait bien là un dev addict à son café, tient ! 😛).
Il crée le langage en 10 jours donc bon… bah, vous vous en doutez il y a certains subterfuges pour avoir été aussi rapide … mais la première version de JS est là, et il a prouvé que c’est faisable …
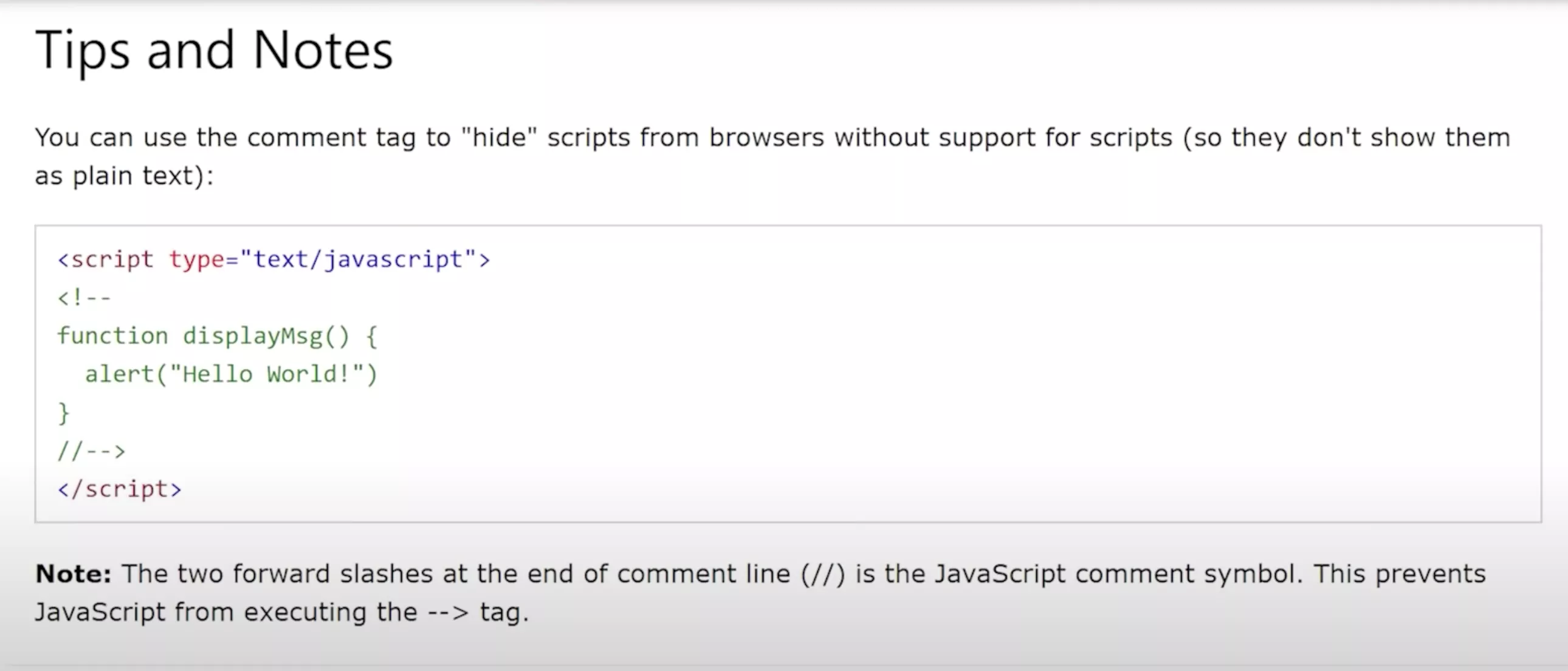
Voici à quoi ça ressemblait à l'époque

Ouaip, il fallait que la page reste compatible avec les autres navigateurs, du coup, le code JavaScript était un commentaire HTML.
L’idée d'intégration de Java, a été, suite à ça; abandonné, car JavaScript était suffisant.
Après ça Microsoft a fait du “Reverse Engineering" sur JavaScript pour intégrer Script dans Internet Explorer”
Tout ça pour dire que, de base JavaScript a été un petit langage bricolé en 10 minutes pour rendre les pages web dynamiques.
Le débarquement de JQuery
Comme on vient de le dire, les autres navigateurs ont pris en charge JavaScript en faisant du “Reverse engineering" sur le moteur de Netscape, du coup, le code n’était pas fonctionnel de la même façon à 100% en fonction du navigateur.
Bien qu'aujourd'hui JQuery soit décrié et blâmé par beaucoup de la communauté dev, on oublie à quel point il a longtemps était une référence, et franchement, merci aux dev JQuery 😍.
Grâce à lui ce qui aurait pu être un enfer n’était pas si horrible que ça (bon ça restait quand même le bordel !).
Perso, quoiqu’on en dise, je l’ai encore utilisé récemment (car pour un projet j’avais besoin de Bootstrap 4 et que JQuery était toujours une dépendance de Bootstrap, ce n’est plus le cas sur Bootstrap 5).
Google Chrome et le moteur V8 (septembre 2008)
En 2008, Google a sorti un navigateur devenu le plus utilisé aujourd’hui, Google Chrome.
Sa particularité et son moteur d'interprétation JavaScript, plus performant que ce qui existait jusqu' à ce moment-là.
Je pense qu’entre la sortie de l’iPhone et la sortie de Chrome, c’est à ce moment que tout a commencé à se compliquer …
Les frameworks (outil) JavaScript plus avancés
Tout cela nous amène donc à la création de nouvelle pratique, pour créer des interfaces plus réactives, les serveurs envoient aux clients les données sous forme de “JSON”, en fait c’est tout simplement un format informatique permettant la transmission d’informations, auparavant les serveurs renvoyaient simplement du HTML qui est le langage de balisage du Web.
Résumons, donc nous sommes passés de ce modèle :
Le serveur génère du HTML -> envoie au client -> le navigateur affiche l’interface avec le HTML
À ce format :
Le serveur génère du JSON -> l’envoie au client -> le client le traite et transforme le JSON vers HTML -> le client affiche l’HTML
Cela permet notamment une interface bien plus réactive et donne une expérience “application” plutôt que “site internet”.
L’émergence de React / Redux
Pour des applications très complexes, et de grosses équipes de développeurs Facebook et « Dan Abramov » on mit au point le combo React et Redux.
Ce qui a encore ajouté une couche de complexité a quelque chose qui de base était simple.
Pour accéder à Redux, il faut comprendre de nouveaux concepts comme “la fonctionnelle" ou encore “les reduceurs" … Bref
Les applications mobiles dites “native”
En plus de ça, chaque plateforme mobile a son propre langage de programmation, pour Android c’est Java et Kotlin, pour iOS c’est objective-C et Swift…
Toujours plus ! 🤣
Ce qui était une époque simple est devenu très complexe
Ce qui est paradoxal, c’est que ce n’est pas le cas pour “tout le web”, côté serveur, avant, pour faire une application il fallait maîtriser sur le bout des doigts SQL, pour interagir avec la base de données, puis avec Ruby on Rails, les “ORM” sont apparus, une couche d’abstraction qui permet aux développeurs de ne pas trop avoir à se soucier de SQL pour communiquer avec une base de données, mais uniquement se concentrer sur les concepts d’une base de données relationnelle, on a même maintenant les bases de données complètement NoSQL.
Côté navigateur, c’est exactement l’inverse qui est arrivé, à l'époque, pour sortir quelque chose un du HTML, du CSS et un peu de JavaScript et on est bon 😉
Aujourd’hui :
Alors quel framework j’utilise ? Combien de dev ? Quelle spécialité ? Je fais une application native iOS ? Android ?
Coté serveur, une infrastructure, monolithique ou microservice ???
MAIS QUEL ENFER !!!! AIDEZ-MOI !!!!!!! AIDEZ-MOI !!!!!!!
Quel est le problème avec cette complexité ?
En soi, je n’ai rien contre ces méthodes… Le vrai problème c’est que cela semble être devenu le standard pour toutes les entreprises alors que cela ne devrait pas, et c’est catastrophique.
J’ai un exemple très parlant de ça … Une entreprise que je connais, qui a pris le parti d’utiliser React / Redux pour sa partie front, cette entreprise réalise un chiffre d'affaires de 4 millions par an, pas mal ! et bravo !
Le problème ? C’est que depuis 2016 la partie front n’a pas avancé, car il ne trouve pas leurs “dev front react senior”, profil très spécialisé et donc rare… AIE !
Étant intervenu rapidement chez eux, j’ai par exemple vu que l’application en production utilise le mode “développeur” de React, du coup les performances sont médiocres et l'expérience s’en fait ressentir…
Ils ont choisi React, car c’était “la seule option viable pour faire une application moderne”
Du coup au risque de me répéter, je ne dis pas que React / Reduxt est “une technologie de merde”, je dis que cette technologie est conçue pour les entreprises étant arrivées à un certain niveau, une certaine taille.
(Ouais les dev React, je vous vois venir vouloir me mettre au bûcher ! 🤣
On peut également prendre l’exemple du “full microservice”, franchement, je préfère un bon gros monolithique bien conçu et maintenable facilement plutôt que blinde de microservice auquel personne ne comprend rien … Et au pire quand ça évolue on peut commencer à ajouter des petits services à droite, à gauche ?
Je vous laisse chercher sur big G -> “The Majestic Monolith”
Vous n'êtes pas un GAFA, vous n’avez pas les mêmes armes … mais vous en avez d’autres !
Pour toutes les entreprises, c’est devenu la norme ?
Toute non… une petite entreprise de 30 personnes résiste à l'envahisseur ! Cette petite entreprise est valorisée à 100 pu**** de millions de dollars américains.
Cette entreprise ? C’est Basecamp…
Le coup de génie de Basecamp
Nous y arrivons, la raison d’être de cet article, récemment j’ai fait la découverte via Symfony de Turbo et Stimulus, ce que Hotwire est le nom de cet ensemble …
En fait, dans cet ensemble une autre brique arrive bientôt, je vous laisse découvrir ce que c’est 🙃
L’origine de cet article
En fait, j’ai découvert cette technologie la semaine dernière, en travaillant sur un projet Symfony 6 et franchement ça fait au moins 5 ans que je n’ai pas autant aimé un projet … à tel point que j’ai mangé toute la documentation sur cette techno en moins d’un week-end sur Symfon Cast…
Mais quel plaisir ! J’ai juste ADORÉ ce que j’ai vu et compris, MERCI à @DHH d’avoir créé ces technos pour Hey.com (que j’utilise comme boite mail d’ailleurs).
Concrètement c’est quoi l’idée ?
L’idée est très simple…
Pourquoi une “Single Page Application” est-elle aussi fluide ? c’est parce que le navigateur n'interprète pas le JavaScript et le CSS a chaque chargement de page 😛
Du coup, le serveur fait ce qu’il sait faire de mieux, et ce depuis 20 ans, il renvoie du HTML (et les outils de templating côté serveur sont fous comme par exemple… TWIG), turbo, lui s’occupe de remettre les bons éléments aux bons endroits quand on “change de page”.
Stimulus lui surveille tout ce qui se passe sur le DOM et quand il "détecte" qu'il a certains éléments (avec l’attribut HTML “data” notamment) il exécute le JavaScript dont on à besoin.
La contrainte de ça ? il faut que le serveur soit capable de répondre rapidement, mais franchement
Avec des technologies MONSTRUEUSE comme Symfony, ce n’est pas un problème, la page sur laquelle vous lisez cet article ? le serveur met en moyenne 40ms entre le moment où vous lui demandez la page et que vous avez la réponse … et pour rappel, ce site fonctionne sous “Ludo Dev - CMS” lui-même fonctionne sous “Symfony”
Suffit d’optimiser son back comme “UN GROS PORC” et vu que ça tourne sur des machines dont on a le contrôle (Linux FTW !!!!! 😁), donc ce n'est pas un problème.
Conclusion
Franchement, depuis quelques années le Web m’ennuie … ma génération a grandi avec un internet décentralisé ou si tu as une bonne idée tu peux la mettre en œuvre rapidement…
Que les petites entreprises ont autant de chance que les ETI…
Ces dernières années c’était de moins en moins vrai, et, franchement le minitel 2.0, je pense que ce n’est pas quelque chose de bien pour qui que ce soit …
Quand je suis tombé sur cette Tech initié par Basecamp, j’ai disparu de la circulation le temps d'ingurgiter la doc (j’ai même une amie qui m'a appelé pour savoir si j’allais bien … c’est dire 🤣.
Passez une excellente semaine ! 😁


