
Les bases pour créer une application mobile
Services gratuits
Intégrer des maps à vos sites QR Code modifiable après impression Lien court personnalisable Générateur de de mot de passe Créer des images pour les réseaux sociaux Créer des palettes de couleurs harmonieuses Déminifiez votre code Créer des fichiers .gitignore facilement Système de réservation pour restaurants Logiciel de réservation pour coiffeursDans le petit monde des applications mobiles, plusieurs technologies existent, il y a les PWA (progressif Web App, les applications hybrides, et les applications natives. En fait, il y en a une de plus, mais celle-là je vais le garder pour la fin, c'est un peu la cerise sur le gâteau.
Dans cet article on va prendre le temps d"exposer les tenants et aboutissants des différentes technologies, pourquoi en choisir une plutôt qu'une autre ? Quels couts ?
Les PWA (Progressive Web App)
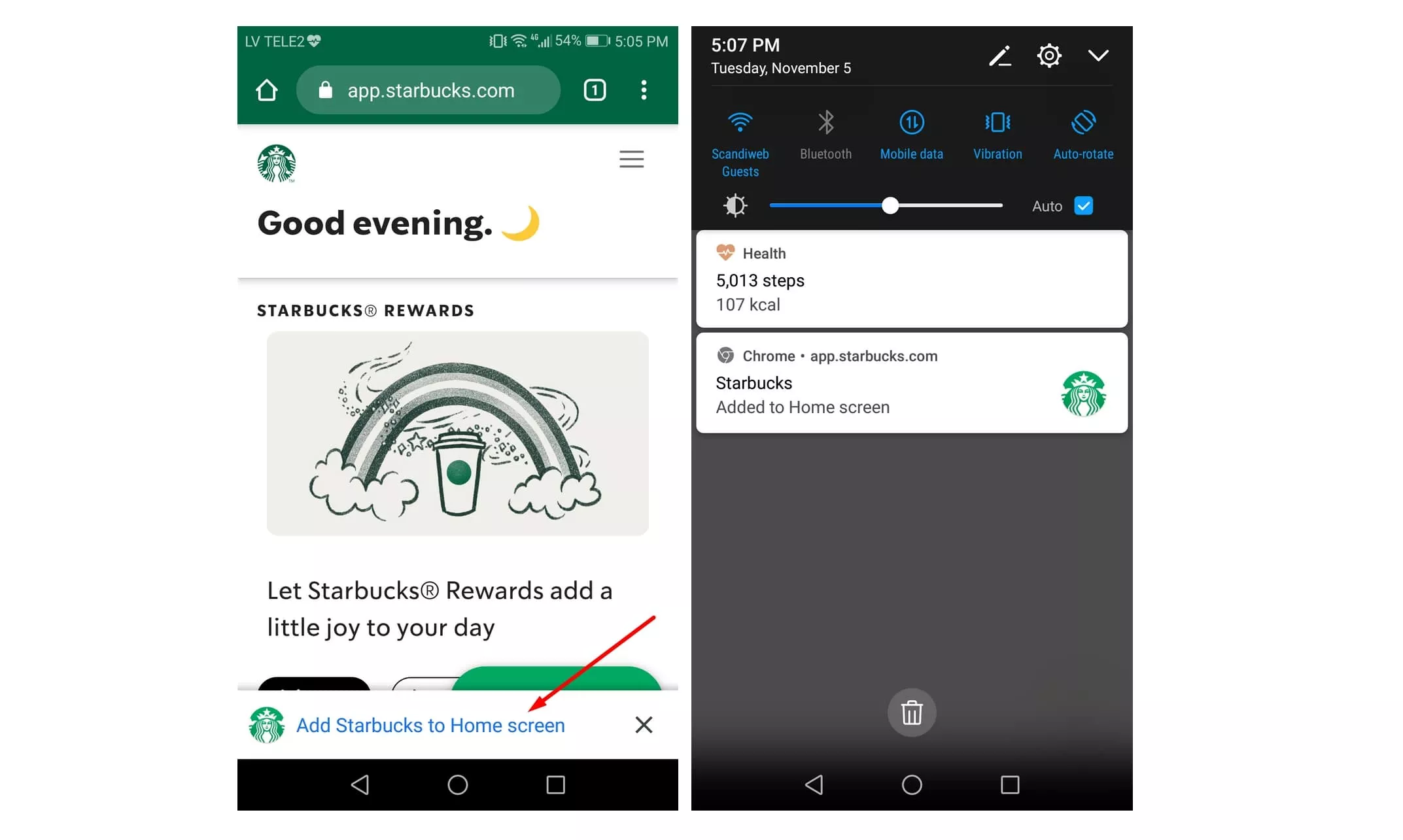
Les PWA sont l'évolution des sites web traditionnels, elles sont intéressantes, car dans ce cas-là on ne passe pas par l'App Store ou le Google Play store, en fait quand un utilisateur arrive sur votre application (qui en fait est un site), on lui propose d'installer l'application sur l'écran d'accueil du Smartphone, la notification d'installation est automatique sur Android alors que sur iOS il faut encore faire la manipulation a la main. Si vous souhaitez voir fonctionne une PWA, la plus connue selon moi et celle de Starbucks.
Comme vous pouvez le voir sur l'image ci-dessus, quand l'utilisateur arrive sur le "site", en bas de l'écran on lui propose de l'ajouter a l'écran d'accueil, s’il clique dessus l'application sera accessible depuis l'écran d'accueil, quand l'application se lance depuis l'écran d'accueil celle-ci sera en plein écran donnant a l'utilisateur une expérience très proche de ce qu'il connaît avec les applications des magasins d'applications. Il est également de plus en plus possible d'utiliser ce qu'on appelle les fonctionnalités "native" du téléphone par exemple le GPS, l'appareil photo ou encore le Bluetooth. Une PWA peut également fonctionner quand il y n'y a pas de réseau, si elle a été au préalable installée, également il est possible de publier des mises à jour qui s'installeront sur le téléphone de manière très rapide.
Avantages des "Progressive Web App" :
- Temps de développement le plus rapide
- 100% du code est réutilisable sur toutes les plateformes (Android, iOS, macOS, Windows, Linux), code JavaScript pour le côté fonctionnel, CSS pour le design (du web en gros).
- Cout de développement le plus bas par rapport aux autres méthodes.
- Aucune dépendance aux magasins d'application (App Store, Google Play Store, Windows Store)
- Il n'est pas nécessaire d'avoir des connaissances approfondies sur les plateformes cibles, le Web se veut standard
- Les outils pour faire ce genre d'applications sont variés
Inconvénients des PWA :
- Ne peut pas convenir aux applications qui ont besoin de fonctions très bas niveau, par exemple en cas de gros besoin de la puce graphique du terminal (3D poussée)
- Apple traine des pieds quant à leurs intégrations dans iOS, en effet ils ne peuvent pas prendre de commission sur ce type d'applications, ils préfèrent que les applications passent par l'App Store, afin de garder le contrôle (et la commission)
- Même pour une application qui fonctionne entièrement hors ligne, il est nécessaire d'avoir un serveur (ou un service) pour héberger ce type d'application.
- Étant une technologie récente, il est préférable que le marché cible soit en possession de smartphone plutôt récent (je dirais 2017 et plus récent)
- Un utilisateur averti détectera tout de suite que le "feeling" est moins bon qu'une vraie application native
Les applications hybrides
Avant tout chose, il faut savoir qu'une application hybride peut aussi être une "Progressive Web App" et inversement, avant les PWA les applications hybrides étaient la manière d'utiliser le web sur mobile (hors navigateur).
Une application hybride utilise majoritairement les technologies WEB pour son interface, comme une PWA, la différence est que ce code web est empaqueté dans une application dite "native", un .ipa pour l'App Store (iOS) et une .apk pour le Google Play Store (Android), du coup elles sont distribuées via les magasins d'applications de chaque plateforme
le code n'est pas 100% identique d'une plateforme a l'autre, en effet pour "empaqueter" le code dans une application native on utilise des outils comme Capacitor (anciennement Cordova qui a été abandonné), et cet outil donne accès a un ensemble de plug-ins, qui permettent d'accéder aux fonctions natives de la plateforme cible (Appareil Photo, lecture de musique en arrière-plan).
Le premier exemple d'application hybride qui me vient en tête est Spotify.
Attention, ils n'utilisent pas "Capacitor" ni "Cordova" pour empaqueter leurs applications, mais une technologie bien a eux, MAIS si vous regardez l'interface de l'application Spotify sur iOS et sur Android vous verrez que c'est la même. Cela leur permet d'avoir une base de code commune aux deux plateformes, tout en pouvant travailler sur des choses spécifiques a chaque plateforme (par exemple l'écoute de musique en arrière-plan, le décodage de l'OGG qui est le format choisit par l'entreprise pour le stockage de la musique). Également quand vous lancez leurs applications (sur iOS dans mon cas) vous vous rendez compte que parfois quand on est hors ligne, les animations ne sont pas "très iOS" (avec l'expérience on détecte tout de suite quand une application est hybride ou native), néanmoins leurs choix de technologie se justifient afin de gagner énormément de temps sur le code de l'interface, gros utilisateurs de Spotify au quotidien j'aime beaucoup leurs applications.
Avantages de l'application hybride :
- Temps de développement rapide
- Entre 70% et 90% du code est réutilisable d'une plateforme à l'autre.
- Il est facilement possible de les transformer en PWA par la suite (avec un peu de travail quand même)
- Des connaissances sur les plateformes cibles sont requises, mais pas besoin d'être un "expert"
- Avec des outils comme Microsoft Codepush, il est possible de passer des "corrections de bug" en production sans repasser la vérification App Store (longue et fastidieuse)
Inconvénients de l'application hybride :
- Le feeling n’est pas le même qu'une application native.
- Sur certaines versions d'Android "modifié" par le constructeur il y a des bugs inattendus (bonjour, Samsung, comment ça va ?)
- Si le terminal est trop vieux et qu'il ne prend pas en charge certaines technologies web, l'expérience sera médiocre.
- Implémenter certaines fonctionnalités natives est parfois plus complexe qu'il n'y parait.
L'application native
Ah, nous y voilà l'application native, déjà pourquoi on l'appelle native ? Et bien tout simplement, car elle est conçue a la base pour une seule plateforme, la version iOS et la version Android n'ont rien en commun, leurs codes est complètement différents, pour Android on va trouver du Java ou plus récemment du Kotlin, pour iOS dans le passé c'était de l'objective-C et Apple met en avant maintenant le Swift comme langage de programmation natif pour ses plateformes (iOS, tvOS, macOS et watchOS)
Un utilisateur est habitué à sa plateforme, dans mon cas je suis sous iOS depuis quelques années maintenant, cette plateforme est loin d'être sans défaut, mais j'y ai pris mes aises, j'ai l'habitude de certains gestes, de certaines réactions de l'interface. Une application native utilisant le langage de programmation ainsi que les outils graphiques que la plateforme elle est très proche du système, donc le feeling est excellent, rapide et quand c'est vraiment très bien fait on a l'impression que c'est les développeurs de la plateforme eux-mêmes qui ont conçu l'application (Apollo for Reddit est un bon exemple).
Ces applications ne peuvent pas du tout être lancées sur une plateforme pour laquelle elles n'ont pas été conçues.
Avantages de l'application native :
- Une expérience utilisateur top niveau, très agréable a utilisé.
- L'utilisateur se retrouve dans un environnement qu'il connaît bien et qu'il aime bien (bah oui, il a choisi Android ou iOS)
- Une grosse documentation est fournie par les propriétaires des plateformes (eh oui si vous utilisez le langage de programmation de la plateforme, vous vous y habituez et y revenez)
- Étant très proche du système, il est aisément possible d'utiliser les fonctionnalités natives (GPS, Bluetooth ... etc.)
Inconvénients de l'application native :
- Passage obligé par les magasins d'applications, pas de retour en arrière possible (transformation en PWA)
- Temps de développement bien plus lent et plus couteux, il faut connaitre les deux plateformes.
La cerise sur le gâteau : React Native
Et si on prenait les avantages de l'application hybride, mais avec les outils graphiques des plateformes cibles ? Afin d'avoir un temps de développent réduit et une superbe expérience utilisateur ? C'est le pari (à mon sens réussi) de React Native.
Avant-propos : ici on va s'étendre sur la technologie React par Facebook, mais il faut savoir que Google a récemment commencé a travaillé sur Flutter, qui fais peut ou prou la même chose, le langage de programmation est différent (React, c'est du JavaScript et Flutter c'est du Dart), mais le fond est le même.
L'idée ici est comme pour une application hybride, réutiliser le plus de code possible entre les différentes plateformes, mais l'interface es dessiné l'est avec les outils de la plateforme, React Native en fait fais passerelle entre le code JavaScript et du code natif, ils appellent ça "le bridge" (pont en anglais).
Le résultat est un excellent feeling avec un temps de développement réduit, il y a pléthore de plug-in pour faciliter l'accès aux fonctions natives depuis le code JavaScript, il est également possible de mettre à jour le code JavaScript sans repasser la validation App Store via des outils comme Microsoft CodePush (comme pour les applications hybrides)
Vous voulez des exemples d'application qui fonctionne avec React Native ? je vous ai dit que cette technologie été poussé par Facebook, non ? Et oui une partie (pas tout) de l'application Facebook fonctionne avec cet outil, pour une application qui a entièrement été réalisée à l'aide de cet outil, tournés vous vers Discord pour iOS.
Avantages de React Native :
- Un temps et des couts de développement réduit.
- Une expérience quasi identique (voir identique dans certaines situations) a une vraie application native.
- La possibilité de facilement corriger les bugs sans repasser l'App Store via des technologies comme Microsoft CodePush
- Quand il n'est pas possible de coder des choses "très proches du système", il est tout à fait possible de prendre la main sur le code natif (et parfois pas le choix)
Inconvénients de React Native :
- Parfois il est obligatoire de mettre le nez dans le code de la plateforme pour corriger des bugs bloquants ou accéder à des fonctionnalités "bas niveau"
- Passage obligé par les magasins d'applications, pas de possibilité de transformation en PWA (a l'heure ou j'écris ces lignes)
Conclusion
Voilà qui conclut cet article, j'ai tenté d'être le plus clair possible, savoir qu'il existe plusieurs technologies c'est bien, mais ce qui est intéressant est d'utiliser la bonne technologie pour le bon projet (Couts, audience cible, fonctionnalités ... etc.).
 (
(

